Der TinyMCE WYSIWYG-Editor
Status: ungeprüft bzw. Aktualisierung notwendig
Hier finden Sie eine kurze Erklärung des TinyMCE und des Bilder-Plugins von Kinetiqa für den TinyMCE. Eine ausführliche Erklärung zum TinyMCE in englischer Sprache finden Sie unter: tinymce.com. Die Dokumentation finden Sie unter tinymce.com/docs/.
Allgemeine Funktionsbuttons
Die Funktionen beziehen sich (fast immer) auf den selektierten Text/Bereich.
Fetter Text. Normaler Text wird fett, fetter Text wird wieder normal.
Kursiver Text. Normaler Text wird kursiv, kursiver Text wird wieder normal.
Unterstrichener Text. Normaler Text wird unterstrichen, unterstrichener Text
wird wieder normal.
Durchgestrichener Text. Normaler Text wird durchgestrichen, durchgestrichener Text
wird wieder normal.
Linksbündig.
Zentriert.
Rechtsbündig.
Blocksatz.
Unsortierte Liste / Punktierte Liste.
Sortierte Liste / Nummerierte Liste.
Einzug verkleinern.
Einzug vergrößern.
Text tieferstellen. Normaler Text wird tiefergestellt, tiefergestellter
Text wird wieder normal.
Text hochstellen. Normaler Text wird hochgestellt, hochgestellter Text wird
wieder normal.
Quellcode- bzw. HTML-Bearbeitungsmodus für HTML-Profis.
Ein neues Bild einfügen bzw. ein bestehendes bearbeiten.
Ein neues Bild hochladen und in Open2C anlegen.
Einen neuen Hyperlink einfügen bzw. einen bestehenden bearbeiten.
Den gegenwärtig markierten Hyperlink entfernen / Alle gegenwärtig
markierten Hyperlinks entfernen.
Einen neuen Anker einfügen bzw. einen bestehenden bearbeiten.
Trennlinie einfügen.
Sonderzeichen einfügen.
Text aus WORD einfügen. Einige Standardformatierungen werden dabei erkannt
und übernommen.
Actioncode einfügen
Tabelle einfügen bzw. Attribute der markierten Tabelle bearbeiten.
Tastaturkürzel (Shortcuts)
Natürlich können Sie auch im TinyMCE die altbekannten Shortcuts verwenden.
STRG-B: Markierter Text wird fett.
STRG-I: Markierter Text wird kursiv.
STRG-U: Markierter Text wird unterstrichen.
STRG-Z: Einen Bearbeitungsschritt zurück.
STRG-Y: Einen Bearbeitungsschritt vorwärts.
STRG-C: Gewählten Text/Bereich kopieren.
STRG-X: Gewählten Text/Bereich ausschneiden.
STRG-V: Inhalt aus der Zwischenablage an der Stelle des Cursors einfügen. Ein
gewählter Text/Bereich wird gelöscht.
Entf: Gewähltes Objekt (z.B. Bild) entfernen.
Hyperlink einfügen/bearbeiten
Diese Schaltfläche öffnet das Fenster für die „Hyperlink einfügen / bearbeiten“-Funktion.
Im ersten Feld Link URL geben Sie die URL (Webadresse) der Verknüpfung an.
Falls Sie im System intern verlinken, sollte Ihr Link ähnlich aussehen wie:
index.php?id=0,63. Eine andere Seite im Internet: z.B.
https://www.kinetiqa.de, oder eine E-Mail: z.B. mailto:info@kinetiqa.de.
Das Feld Ziel erlaubt Ihnen auszuwählen wie die Verknüpfung geöffnet werden soll, entweder in einem neuen Fenster oder im gleichen.
Im Feld Title können Sie eine Beschreibung für den Link eingeben.
Bild einfügen/bearbeiten
Mit dem Kinetiqa-Plugin für das Einbinden von im CMS verwalteten Bildern können Sie eine Vielzahl von Darstellungsvarianten für Bilder innerhalb eines Artikeltextes festlegen. Insbesondere können Sie anklickbare kleine Bilder als Vorschaubild einbetten, die zu einer Großansicht führen. Dabei haben Sie die Wahl zwischen dem größten Systembild (max. 768x768 Pixel) oder dem von Ihnen hochgeladenen Originalbild. Bei Wahl der letzteren Option können nun z.B. Karten und Anfahrtsskizzen so dargestellt werden, wie Sie es möchten. Der Alternativtext des Bildes wird automatisch angepasst.
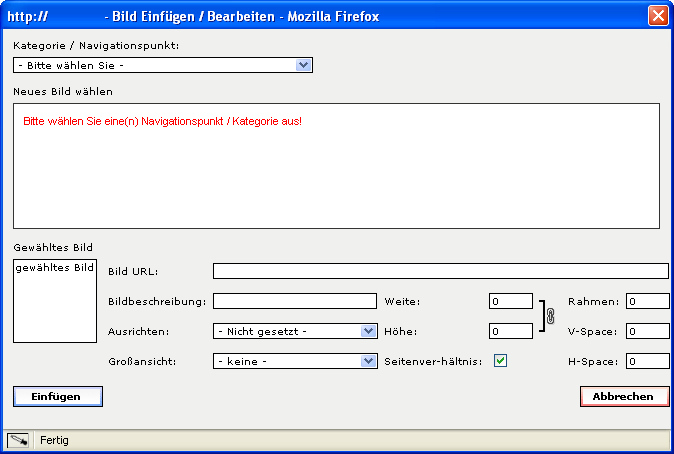
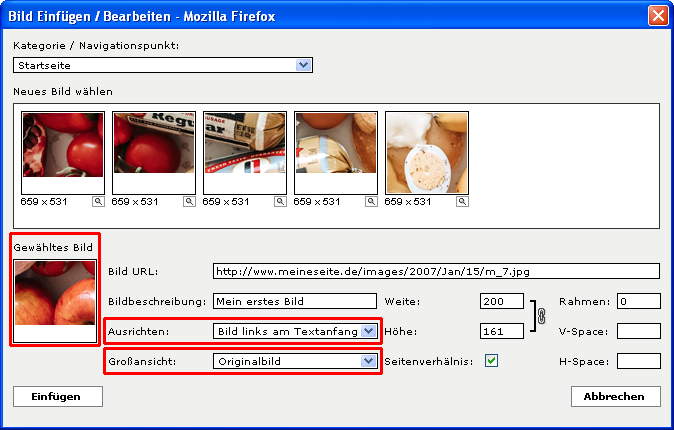
Die Schaltfläche „Bild einfügen/bearbeiten“ öffnet das unten gezeigte Fenster.

Falls Sie ein Bild neu einfügen möchten, so müssen Sie zuerst eine Kategorie bzw. einen Navigationspunkt wählen. Falls möglich, ist dieser bereits vorausgewählt. Es werden alle Bilder, die diesem Navigationspunkt zugeordnet sind aufgelistet.
Sie können nun ein Bild durch anklicken auswählen.

Im Feld Bild URL sehen Sie den Pfad zum Bild, diesen sollten Sie nicht manuell ändern.
Geben Sie bitte immer eine Bildbeschreibung an, da diese für die Barrierefreiheit benötigt wird.
Im Feld Ausrichten können Sie angeben, an welcher Position relativ zum folgenden Text das Bild dargestellt wird. Für Sie wichtig sind die Einstellungen „links“ und „rechts“. Das Bild wird dabei entweder rechts oder links vom Text umgeben. Bitte beachten Sie in diesem Zusammenhang die Abstände, die Sie wie im Punkt 4 beschrieben einstellen können.
In den Feldern Breite und Höhe können Sie die gewünschten Werte eingeben. Wenn Sie vorher „Verhältnis gleich“ aktivieren, dann rechnet das System die entsprechende Höhe bei Eingabe der Breite bzw. die Breite bei Eingabe der Höhe automatisch aus, so dass die Seitenverhältnisse des Bildes gleich bleiben. Je nach Angabe werden Sie vielleicht bemerken, dass sich auch der Bild URL automatisch ändert: Das CMS hat dann berechnet, dass es vorteilhafter ist, ein bereits vorhandenes kleineres (oder größeres) Bild zur Darstellung zu benutzen. Besucher profitieren von schnelleren Ladezeiten bzw. einer optimalen Darstellung.
Falls Sie einen Rahmen um Ihr Bild wünschen, geben sie die entsprechende Dicke in Pixeln im Feld Rahmen an. Eine Dicke von einem (1) Pixel ist normal.
Die Felder V-Space und H-Space geben die entsprechenden Abstände zum Text in der vertikalen bzw. horizontalen Ebene an.
Button für Text aus Word
Wenn Text durch Kopieren über die Zwischenablage eingefügt wird, können Sie entscheiden, ob nur der reine, unformatierte Text verwendet werden soll, oder Formatierungen so gut es geht mit übernommen werden.
Bis zur Version 3 gab es dafür zwei individuelle Buttons für das Einfügen von Text (siehe Screenshot unten). Seit Version 3 erledigt das nun ein Button, nämlich jener mit dem T. Sie können zwischen den zwei Modi, formatierter Text und unformatierter Text, durch Klick auf den Button hin- und herwechseln. Der jeweilige Modus wird durch eine kleine Info nach dem Klick angezeigt.
Um beispielswiese Text aus Ihrer Textverarbeitung einzufügen, kopieren Sie den gewählten Textbereich mittels STRG-C, dann klicken Sie an die gewünschte Stelle (der Mauscursor sollte an der entsprechenden Stelle blinken) und fügen den Text durch Drücken der Tasten STRG-V ein. Wenn Sie nur den unformatierten Text wollen, klicken Sie vorher den genannten Button. Sollte versehentlich der für Ihren Zweck falsche Modus aktiv gewesen sein, können Sie den Vorgang mit STRG-Z rückgängig machen, den Modus wechseln und den Schritt wiederholen (Auf einem MAC benutzen Sie statt STRG die cmd-Taste).
Übernommen werden normalerweise die Formatierungen von
- nummerierten Listen
- Vorlagen (Überschrift 1, Überschrift 2 ...)
- fettem, unterstrichenem und kursivem Text
- Links
Vergrößern des Eingabefelds
Am Ende des Eingabefeldes können Sie auf der rechten Seite durch Anklicken der Ecke und Gedrückthalten der linken Maustaste das Eingabefeld durch Bewegung der Maus vertikal vergrößern oder verkleinern.
Tabelle einfügen/bearbeiten
Im Menüpunkt Tabelle einfügen können Sie die Anzahl der Zeilen und Spalten bequem visuell auswählen. Sie können die Zahl der Zeilen und Spalten auch nachträglich noch verändern.
Sie können die eingefügte Tabelle mit der Maus auf die gewünschte Größe ziehen. Wenn Sie in die Tabelle klicken, können Sie im Tabellen-Menüpunkt über die Tabelleneigenschaften weitere Eigenschaften festlegen.
Geben Sie bei der Breite 100% ein, wenn die Tabelle über die gesamte zur Verfügung stehende Breite gehen soll. Die Höhe dagegen lassen Sie am besten unberührt, da die Tabelle nur den Platz (in der Höhe) beansprucht, der durch den Inhalt vorgegeben wird.