Navigationspunkt erstellen/bearbeiten
Status: Bearbeitet am 23.03.2023
Erstellen eines Navigationspunkts
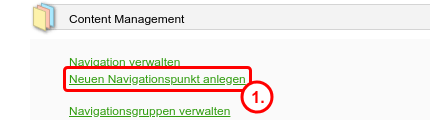
Wählen Sie im Backend den Menüpunkt Neuen Navigationspunkt anlegen.

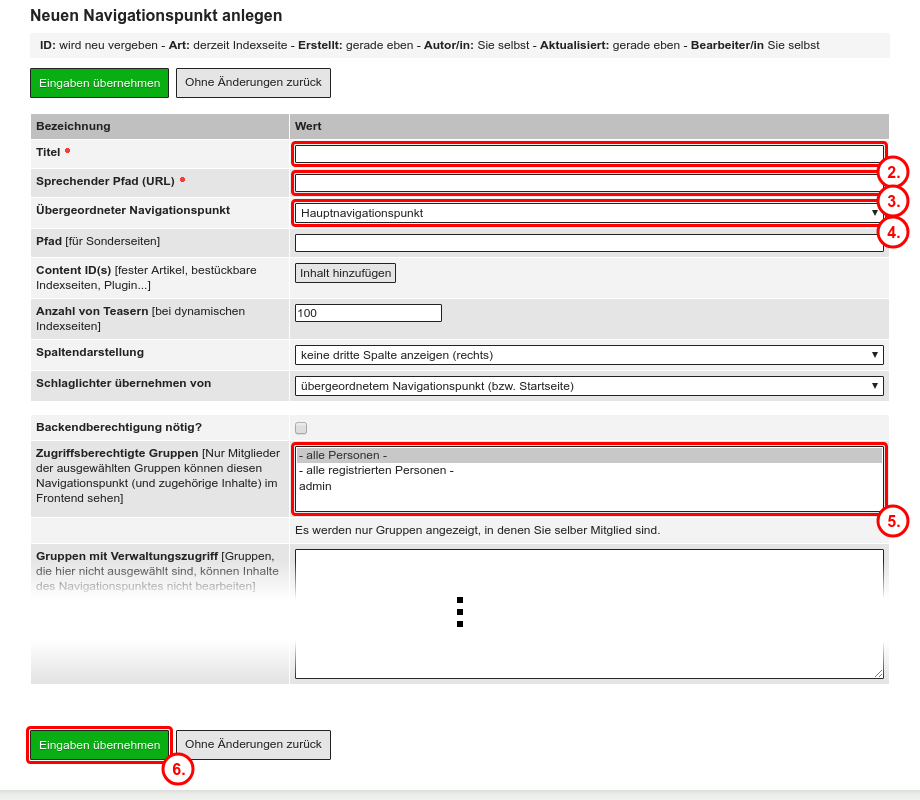
Geben Sie einen Titel für den Navigationspunkt ein.
Auf Basis Ihrer Eingabe im Titelfeld wird das Feld Sprechender Pfad (URL) gefüllt. Dieses Pflichtfeld bestimmt die Adresse, mit welcher der Navigationspunkt und damit die Seite später im Internet erreichbar ist und verlinkt werden kann. Sie können diesen Pfad auch ändern.
HinweisEin Hinweis zum Feld Sprechender Pfad (URL): Der Pfad sollte eindeutig sein und nicht doppelt oder mehrfach vorkommen. Wer Suchmaschinenoptimierung (SEO) betreibt, weiß wie wichtig es ist, dass Inhalte möglichst einzigartig und informativ sind. Der Pfad ist dabei ein wichtiges Werkzeug. Nutzen Sie es, um Schlüsselbegriffe zum Inhalt unterzubringen.
Statt „/aktuelles-februar“ könnten Sie beispielsweise „/parkplatzsituation-innenstadt-regensburg-februar-2023“ verwenden.
Trotzdem: Open2C will Ihnen nicht im Weg stehen, wenn Sie gerade keine Zeit haben. Wenn es erkennt, dass ein Pfad bereits vergeben ist, vergibt es automatisch einen anderen. Sie sehen eine Meldung der Art:
Der Pfad wurde automatisch von „/aktuelles-februar“ zu „/aktuelles-februar-1“ angepasst, um eine Namenskollision zu vermeiden.Haben Sie den Pfad manuell angepasst, oder bearbeiten Sie einen bestehenden Navigationspunkt, wird Open2C den sprechenden Pfad nicht weiter ändern. Falls Sie trotzdem einen neuen Pfad aus dem Titel erstellen möchten, klicken Sie den Knopf ↺ neben dem Eingabefeld des sprechenden Pfads.
Ordnen Sie diesen Navigationspunkt einem anderen unter oder spezifizieren Sie ihn als eigenständigen Haupt-Navigationspunkt.
Wählen Sie die Gruppe aus, die berechtigt sein soll, diesen Navigationspunkt zu wählen und dessen Inhalte zu lesen, im Normalfall – alle Personen –.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingabe übernehmen am Ende der Seite.

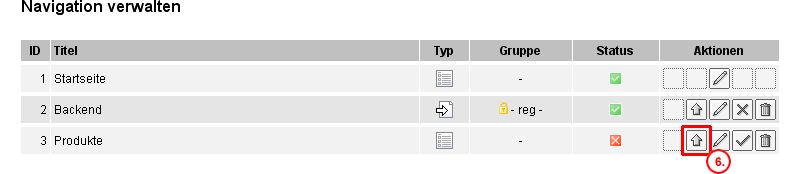
Bestimmen Sie auf der nächsten Seite die Reihenfolge der Navigationspunkte und ordnen Sie den neuen Navigationspunkt in die übrigen ein.

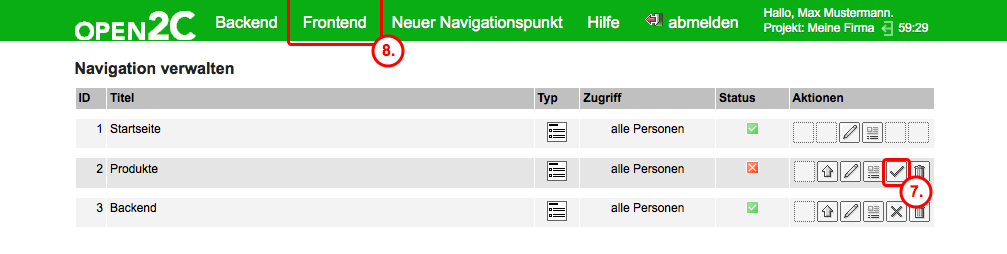
Veröffentlichen Sie den Navigationspunkt.
Über den Navigationspunkt Frontend gelangen Sie auf die Startseite um Ihre Eingabe überprüfen zu können.

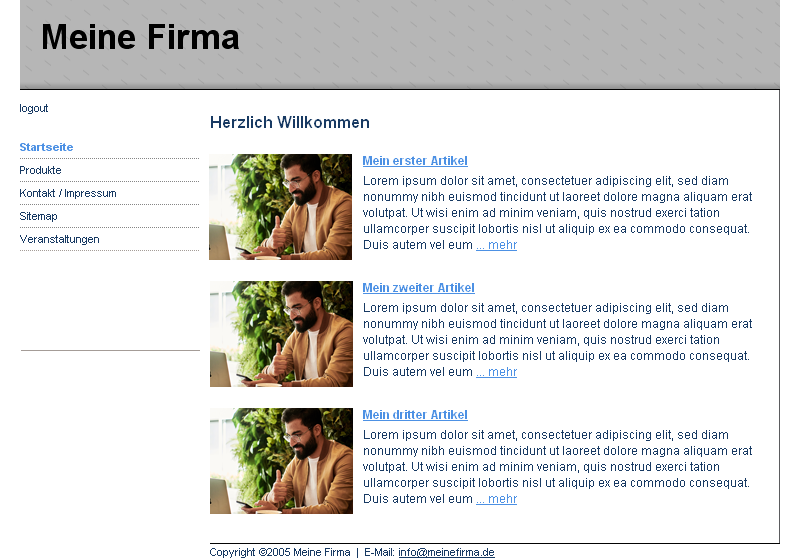
Sie sehen nun den soeben erstellten Navigationspunkt.

Wenn Sie dem Navigationspunkt keinen Artikel, keinen Pfad oder individuelle Inhalte zuweisen, erhalten Sie eine dynamische Indexseite, d.h. der Navigationspunkt stellt eine dynamische Indexseite mit ihm zugewiesenen Artikeln in Form von Teasern dar. „Teaser“ bedeutet „Anreißer“, eine Kurzbeschreibung die zum Weiterlesen animieren soll. Hierfür steht ein eigenes Textfeld in der Bearbeitungsmaske von Inhalten zur Verfügung.
Die Reihenfolge der Teaser wird bei dynamischen Indexseiten durch das Veröffentlichungsdatum vorgegeben.
Weitere Einstellungsmöglichkeiten für den Navigationspunkt
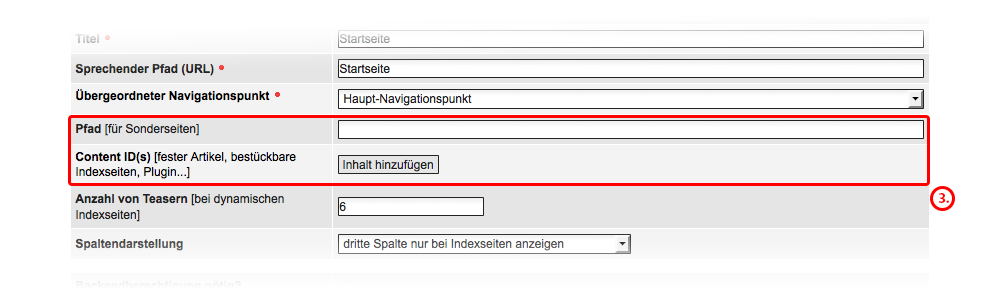
Feste Artikel zuweisen / statische Indexseite

Pfad:
Durch Eingabe einer HTML-Adresse bzw. eines Pfades können Sie auf andere
Internetseiten verweisen. Falls Sie einen Link mit einem vorangestellten
http:// oder https:// angeben, wird der Link beim Aufrufen in einem
neuen, sonst im selben Fenster geöffnet. Bei Angabe eines Pfades wird das
Feld Content ID(s) ignoriert.
Symbol für einen festen Pfad in der Navigationsverwaltung:
Nicht zu verwechseln mit dem Feld Sprechender Pfad (URL)
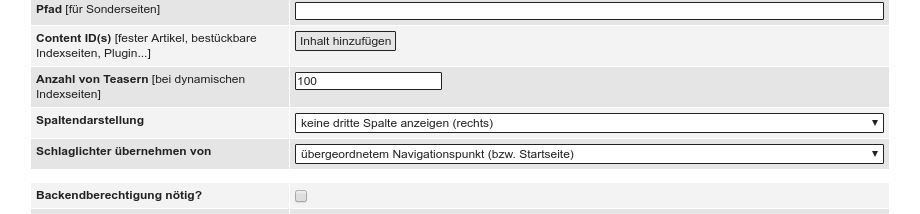
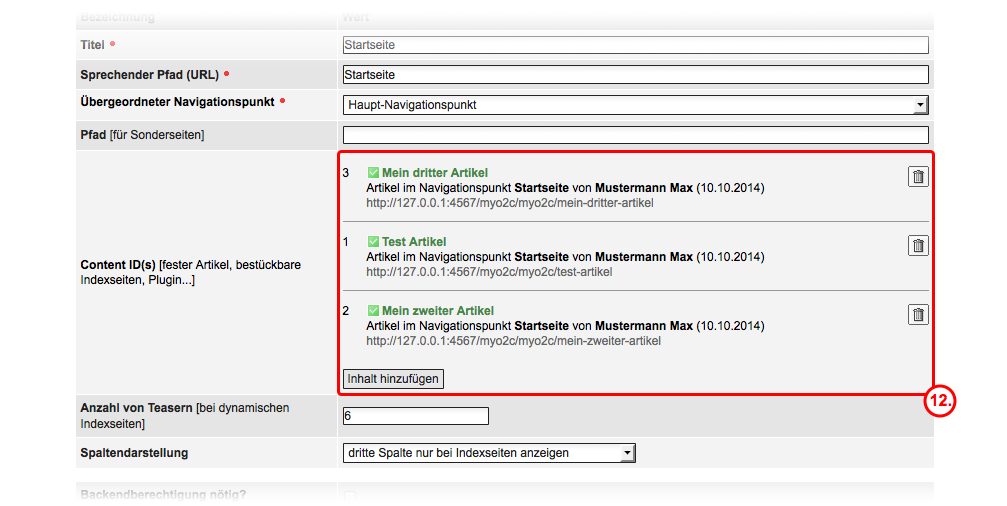
Content ID(s): Hier können Sie entweder ein festes Inhaltsobjekt auswählen, welches beim Aufrufen des Navigationspunkts angezeigt wird, oder eine feste Indexseite erstellen, d.h. Sie geben mehrere Inhaltsobjekte in der Reihenfolge an, wie sie auf der Indexseite gezeigt werden sollen.
Sie können die Inhaltsobjekte mit Hilfe des Buttons Inhalt hinzufügen gezielt suchen und auswählen.
Falls Sie weder einen Pfad noch ein Inhaltsobjekt über die Content-ID angeben, stellt der Navigationspunkt eine dynamische Indexseite mit ihm zugewiesenen Artikeln in Form von Teasern dar.
Anzahl von Teasern: Beschränken Sie die Anzahl der Inhalte, die in Teaserform auf einer dynamischen Indexseite aufgelistet werden sollen, z.B. um immer nur die aktuellsten 6 Artikel aufzulisten.
Spaltendarstellung: Sollen bei der Darstellung des Inhalts oder der Teaser ein oder mehrere Seitenspalten angezeigt werden? Manchmal ist es auch nützlich, die Spalten links und rechts auszublenden um mehr Platz für den eigentlichen Inhalt zur Verfügung zu haben. All das legen Sie mit dieser Einstellung fest.
Schlaglichter übernehmen: Eine wichtige Einstellung: Jeder Navigationspunkt (=jede Seite) hat im Frontend eine Reihe von Schlaglichtern zugewiesen, die maßgeblich die Darstellung der Seite bestimmen. Beim Anlegen eines neuen Navigationspunkts kopiert Open2C den aktuellen Seitenaufbau von der hier ausgewählten Seite. Das ist in der Voreinstellung der übergeordnete Navigationspunkt oder die Startseite. Sie werden normalerweise nur dann (oder immer dann) eine andere Seite auswählen, wenn Sie einen sehr individuellen Seitenaufbau mit unterschiedlichen Designs haben. Beispiel: Eine „Landingpage“ für eine Marketingaktion ist wahrscheinlich viel minimalistischer aufgebaut als eine zentrale Portalseite mit Verweisen auf diverse Unterbereiche - und damit werden auch ganz andere Schlaglichter im Einsatz sein.
Backendberechtigung nötig?: Setzen Sie hier das Häkchen, falls den Navigationspunkt nur Personen mit Backendberechtigung sehen und auswählen dürfen. Wird gerne für Testseiten oder zu Schulungszwecken benutzt. In Projekten mit wenig redaktionellen Benutzer:innen und keinen Anforderungen an individuelle Sichtrechte eine schnelle Möglichkeit, Seiten zu verbergen.
Symbol für Backendberechtigung in der Navigationsverwaltung:
Eine feinere Einstellung, wer diesen Navigationspunkt sehen darf, erhalten Sie über die Zuweisung einer oder mehrer Gruppen, in denen die entsprechend berechtigten Personen organisiert wurden.
Zugriffsberechtigte Gruppen: Sie können Personen in Gruppen organisieren und den Zugriff auf den Navigationspunkt und die ihm zugeordneten Inhalte auf eine oder mehrere Gruppen beschränken.
Hier geht es um das Sichtrecht: Wer darf den Navigationspunkt und die zugeordneten Inhalte sehen?
Hinweis (nicht nur) an Administratoren: Sie müssen selbst Mitglied einer entsprechenden Gruppe sein, die Sie auswählen und zuweisen möchten. Beispiel: Mitglieder der Gruppe „Intranet“ sehen den Punkt nebst seinen Inhalten, andere nicht.
Standard ist alle Personen. Wenn Sie alle registrierten Personen auswählen, muss man angemeldet sein. Bei der Wahl spezieller Gruppen gilt das auch, man muss aber zusätzlich Gruppenmitglied sein.
Gruppen mit Verwaltungszugriff: In der Gruppenverwaltung werden die Navigationspunkte festgelegt, auf deren zugeordnete Inhalte die Gruppe potentiell Zugriff haben soll. Der Einfachheit halber bekommen neue Gruppen immer Verwaltungszugriff auf die Inhalte aller Navigationspunkte.
Hier geht es darum, wer die zugeordneten Inhalte (redaktionell / inhaltlich) bearbeiten darf - unabhängig vom Sichtrecht.
Wenn eine Gruppe nicht sowieso pauschal Verwaltungszugriff auf alle Navigationspunkte hat und Sie Mitglied in dieser Gruppe sind, wird sie hier gelistet. Wenn Sie nicht Mitglied einer Gruppe sind, sollen Sie deren Rechte auch nicht beschneiden dürfen (Als Administrator können Sie unabhängig davon die Zuordnung in der Gruppenverwaltung pro Gruppe individuell treffen).
Der Startseite (Navigationspunkt mit der ID 1) kann weder eine Gruppe zugewiesen werden, noch die Einstellung, dass eine Backendberechtigung benötigt wird. Sie oder Ihre Besucher könnten sonst nicht mehr auf den Internetauftritt gelangen.
Bilder für den Navigationspunkt
Sie können das Navigationsmenü nur mit Text, nur mit Bildern oder mit Text und Bildern gemischt aufbauen.
Falls Sie Überschriften oder Abstände im Navigationsmenü benötigen, so müssen Sie diese auch über die Navigationsverwaltung einstellen.
Für die Zuordnung Navigationspunkt und Grafik stehen folgende Möglichkeiten zur Verfügung:

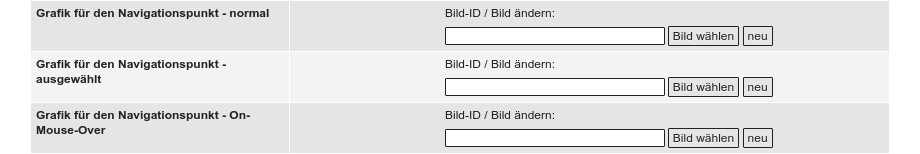
Grafik für den Navigationspunkt normal: Das erste Bild wird dargestellt, wenn der Navigationspunkt nicht von der Maus berührt wird und nicht ausgewählt ist, also der Normalzustand.
Grafik für den Navigationspunkt ausgewählt: Das zweite Bild wird dargestellt, wenn der Navigationspunkt ausgewählt wurde und Sie sich auf der entsprechenden Seite befinden.
Grafik für den Navigationspunkt omo: Das dritte Bild wird gezeigt, wenn Sie mit der Maus über das Bild des Navigationspunkts fahren. (eng. OnMouseOver Highlighting -> OMO)
Die Bilder können unter den bereits angelegten entweder durch Eingabe der Bild-ID oder durch Klicken des Buttons Bild wählen ausgewählt oder über den Button Neu angelegt werden.
Wir empfehlen allen Profis, bei der Gestaltung des Webauftritts die Bilder für Navigationspunkte im Rahmen der individuellen Seitenvorlagen bzw. der Themenverwaltung via CSS-Angaben zu verwalten. Das Feature, Bilder einzelnen Navigationspunkten über die Navigationsverwaltung aus Designgründen zuordnen zu können, ist im Laufe der Zeit durch immer mächtigere CSS-Möglichkeiten eigentlich obsolet geworden.
Platzierung / Thema

Navigationsgruppe: Wählen Sie hier den Ort, an dem der Navigationspunkt erscheinen soll. Voreingestellte Möglichkeiten sind die Hauptnavigationsleiste, die obere (Zusatznavigation) und die untere Leiste (Hilfsnavigation). Ob die Ausgabe tatsächlich an dem Ort erscheint, den der Name suggeriert, entscheidet ein Schlaglicht im Frontend.
Thema: Sie können für jeden Menüpunkt ein eigenes Thema angeben! Somit sind unterschiedliche Designs pro Navigationspunkt möglich.
Link und Hintergrund ein-/ausschalten
Link aktiv: Falls es sich bei dem Navigationspunkt um eine Überschrift oder ein Abstandsbild handelt, das nicht verlinkt sein soll, dann klicken Sie das Häkchen weg.
Hintergrund aus?: Falls Sie eine Grafik für den Navigationspunkt verwenden, sollten Sie in der Regel die Hintergrundbilder ausschalten, da diese sich oft mit der eigentlichen Grafik stören.
Themenbild und Text
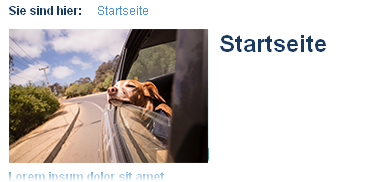
Sie können jedem Navigationspunkt einen Thementext und ein Themenbild zuweisen. Die Hintergrundgrafik erscheint nur, wenn ein Text angegeben ist. Beachten Sie dazu die Beispiele.

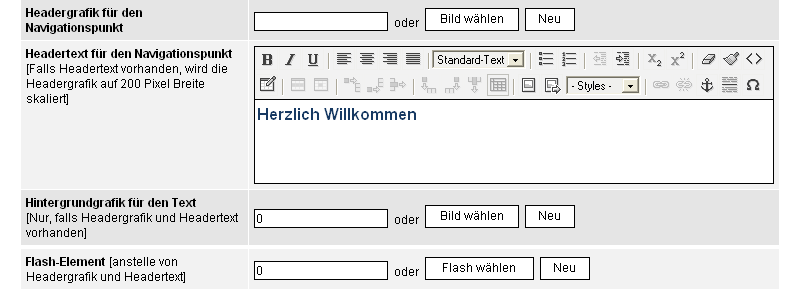
Headergrafik für den Navigationspunkt: Hier können Sie dem Navigationspunkt ein Bild zuweisen, das am Anfang des Inhaltsbereiches erscheint. Falls Sie gleichzeitig einen Headertext verwenden, dann sollte die Grafik eine Breite von 200 Pixel haben.
Headertext für den Navigationspunkt: Text der neben der Headergrafik oder über dem eigentlichen Inhalt steht und z.B. erklärt, was der Benutzer in diesem Bereich/ auf dieser Seite findet.
Hintergrundgrafik für Text: Sie können den Text mit einer Grafik hinterlegen. Diese geben Sie hier an. Die Trennlinie zwischen Bild und Text entfällt.
Flexible Objektliste: Seit Version 3 können Sie nicht nur einen Inhalt wählen, sondern mehrere (daher Liste). Das Spannende an der Sache ist, dass die Ausgabe im Frontend damit mehr Möglichkeiten bietet, z.B. kann eine Designvorlage aus der Liste der Objekte einen Slider erstellen. Probieren Sie es aus: Das Schlaglicht Navigations-Header erlaubt Ihnen in der Auswahlbox Darstellung die Wahl der Option Slider aus Bilder-Zuordnung!
Beschreibung für Sitemap: Kurzer Text, der im Template des Sitemap-Plugins verwendet werden kann.
RSS-Feeds: Ein Navigationspunkt kann einen oder mehrere RSS-Feeds listen. Entsprechende Software kann diese Nachrichtenupdates dann auslesen. Im Verwaltungsbereich gibt es eine eigene Verwaltung für die Definition der Inhalte, die der Feed bieten soll. Durch Klick auf die entsprechenden Buttons geht das aber auch hier direkt.
Beispiele
| Headertext und Headergrafik | Nur Headertext |
|---|---|
 |
Verbinden von Artikel/Inhaltsobjekt und Navigationspunkt
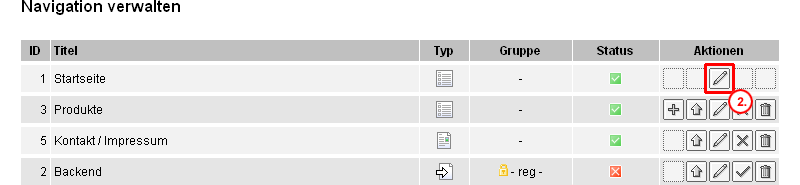
Wählen Sie im Backend den Menüpunkt Navigation verwalten.
Klicken Sie beim entsprechenden Navigationspunkt auf den Bearbeiten-Button.

Geben Sie bei Bedarf einen Pfad zu einer bestimmten PHP oder HTML-Datei an, wählen Sie ein oder mehrere Inhaltsobjekte, oder lassen Sie diese Felder unausgefüllt.

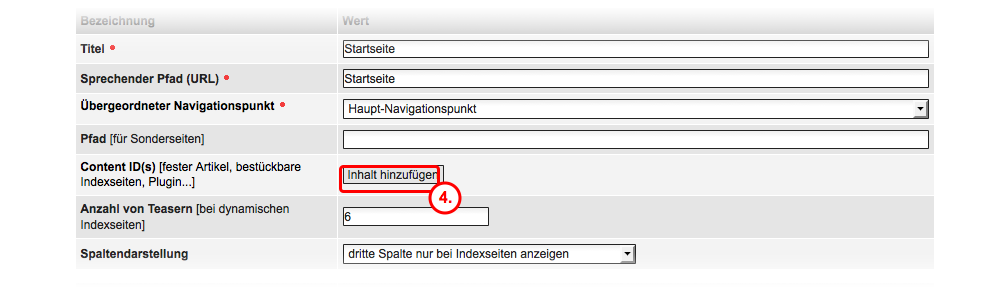
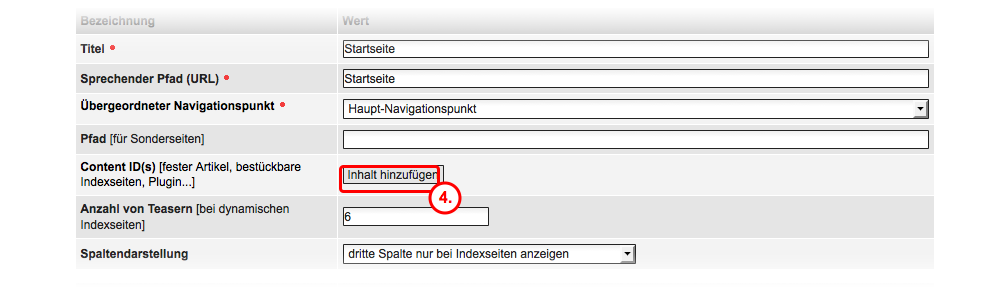
Einen fest zugeordneten Inhalt erhalten Sie z.B., indem Sie auf den Button Inhalt hinzufügen klicken. Alternativ können Sie ab Schritt 10 eine feste Indexseite erstellen.

Wählen Sie im aufgehenden Popup den gewünschten Artikel (oder das gewünschte Inhaltsobjekt) durch Klicken des Übernehmen-Buttons. Eine erweiterte Suche hilft Ihnen beim Finden des gewünschten Objekts. Klicken sie anschließend auf den fertig-Button.

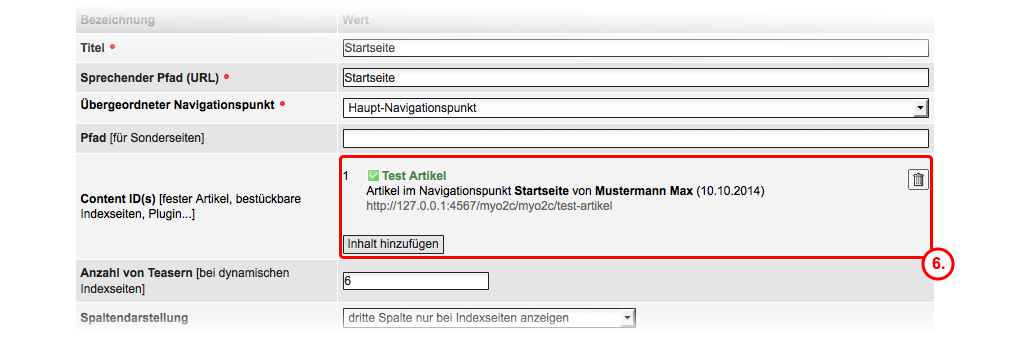
Eine Übersicht des gewählten Artikels/Objekts wird nun unter Content-ID(s) angezeigt, in diesem Beispiel Test Artikel mit der ID 1.

Klicken Sie im Hauptfenster am Ende der Seite auf Eingaben übernehmen.
In der Navigationsverwaltung erscheint beim Typ des soeben bearbeiteten Navigationspunkts das Symbol für einen festen Artikel
.
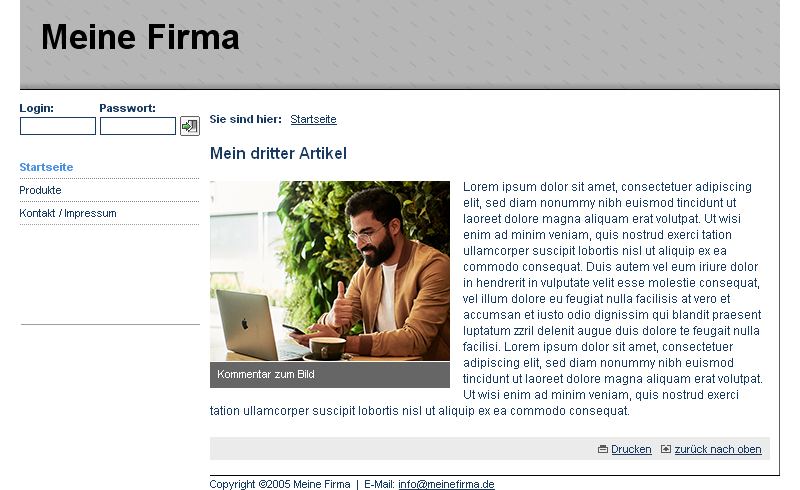
Klicken Sie auf den Menüpunkt Frontend und Sie gelangen auf die Startseite Ihrer Webseite mit der Detailansicht des soeben fest zugeordneten Artikels.

Eine feste (frei bestückbare bzw. statische) Indexseite erhalten Sie, indem Sie wie bei Schritt 4 auf den Button Inhalt hinzufügen klicken und diesmal allerdings mehrere Inhaltsobjekte zur Darstellung auswählen.

Klicken Sie im Popup-Fenster auf fertig und es schließt sich.
Nun sehen Sie unter Contend ID(s) alle zugewiesenen Artikel / Inhaltsobjekte. Exakt in dieser Reihenfolge erscheinen die Teaser auf der Indexseite. Mit gedrücktem Mauszeiger können Sie per Drag and Drop die Reihenfolge der entsprechenden Einträge ändern! Mit dem Löschen-Button können Sie die Zuordnung zum Navigationspunkt wieder aufheben.

Klicken Sie im Hauptfenster am Ende der Seite auf Eingaben übernehmen.
In der Navigationsverwaltung erscheint beim Typ des soeben bearbeiteten Navigationspunkts das Symbol für eine feste/frei bestückbare Indexseite
.
Klicken Sie auf den Menüpunkt Frontend und Sie gelangen auf die Startseite Ihrer Webseite. Diese zeigt nun die soeben fest zugeordneten Artikel in Teaserform als feste/frei bestückbare Indexseite.