Ändern des Designs: Die Themenverwaltung
Status: Bearbeitet am 29.04.2022
Open2C wird mit einem Standard-Layout ausgeliefert, damit Sie Ihren Internetauftritt in wenigen Minuten realisieren können.
In den Vorgängerversionen 1.x von Open2C konnten Sie dieses Standardlayout mit einer integrierten Designverwaltung bis zu einem gewissen Grad bequem anpassen.
Ab Version 2.0 wurde die Smarty template engine eingeführt und bot noch mehr Möglichkeiten, sich kreativ zu verwirklichen oder einfach nur eine kleine Anpassung im Detail vorzunehmen. Version 3 von Open2C baut darauf auf und hat noch einmal eine Menge mehr an flexiblen Optionen eingeführt.
Dazu haben wir
- die systemweiten Vorlagen im Ordner
open2c/lib/templates/noch individueller und damit anpassbarer gemacht - der Themenverwaltung die Möglichkeit gegeben, die systemweiten Vorlagen individuell zu überschreiben
- Plugins als letzten in der Kette ermöglicht, die systemweiten- und Theme-Vorgaben überschreiben.
Über Eingriffe in das Templating-System haben Sie also nun direkten Zugriff auf das komplette HTML für den Seitenaufbau und alle Inhaltselemente.
Die Themenverwaltung erlaubt Ihnen das Erstellen mehrerer voneinander unabhängiger Design-„Themen“, d.h. Ordner mit CSS-Dateien sowie Navigations- und Hintergrundgrafiken. Diese Themen können Sie dann individuell pro Navigationspunkt aktivieren.
:::Achtung Achtung!
Viele der Funktionen richten sich an Profis mit entsprechenden Kenntnissen.
Durch die Auswahl eines neuen Themas verlieren Sie alle ungesicherten Einstellungen und Änderungen, die Sie zuvor für Ihr bestehendes Thema festgelegt haben.
Falls Sie Ihr altes Thema behalten möchten, können Sie dieses abspeichern.
:::
Thema verwalten
Wenn Sie Open2C installiert haben und die Startseite das erste Mal aufrufen, sehen Sie lediglich das Standard- bzw. Schnellstart-Design-Thema. Hier werden auch eigene erstellte Themen aufgelistet.
Klicken Sie auf den Menüpunkt Themen verwalten.

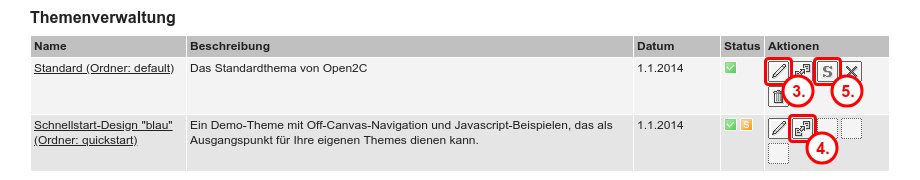
Sie sehen alle installierten Themen im Überblick.

Sie können ein Thema bearbeiten.
Mit diesem Button können Sie ein Thema kopieren („klonen“).
TippEs bietet sich stets an, ein Thema zu kopieren, bevor man an ihm Änderungen durchführt. So kann problemlos wieder auf das alte Thema zurückgegriffen werden.
Wählen Sie diesen Button, um ein Thema zum Standard-Layout zu machen. Dem derzeitigen Standard-Layout fehlt dieser Punkt.
Analog zu den Inhaltsobjekten können Sie Themen auch offline nehmen bzw. löschen.
Wie wirkt sich ein Standard-Thema aus?
Ist das Standard-Thema-Icon im Status-Feld eines Themas gesetzt, benutzt das CMS dieses Thema zur Darstellung von Inhalten bzw. Seiten.
Dies gilt aber nur dann, wenn Sie bei einem Navigationspunkt nicht explizit ein anderes Thema ausgewählt haben.
Deshalb unser Tipp: Wählen Sie beim Anlegen von Navigationspunkten nur dann explizit ein Thema, wenn Sie von Ihrem Standard-Thema – welches auch immer dies zukünftig sein wird - abweichen wollen.
So können Änderungen des Standard-Themas sofort auf alle entsprechenden Punkte angewendet werden. Wenn Sie das Caching-Plugin aktiviert haben, werden Sie im Anschluss einer Themenänderung auch den Zwischenspeicher leeren wollen, um die Änderungen schnellstmöglich zu sehen.
Vorhandenes Thema importieren
Open2C sucht unterhalb des themes Verzeichnisses im Installationspfad nach weiteren Designvorlagen. Wählen Sie eine Vorlage und klicken Sie auf importieren, dann wird diese Vorlage zur Liste hinzugefügt und kann bearbeitet und aktiviert werden.
Thema hochladen und importieren
Wenn das Thema nicht schon auf dem Server vorhanden ist, kann es auch als Archiv vom Typ ZIP hochgeladen werden.
Das Archiv muss einen Unterordner mit den Themendateien enthalten. Der Name der Archivdatei und der Unterordner müssen identisch sein (Beispiel: gelbdesign.zip enthält das Verzeichnis gelbdesign). Existiert bereits ein Verzeichnis gleichen Namens unterhalb von themes/, schlägt der Upload fehl.
Das aktuelle Thema und TinyMCE
TinyMCE, der Editor für die Textbereiche in Open2C, kann die CSS-Angaben des Systems interpretieren und sich in der Darstellung danach richten.
Um unerwartete und nicht erwünschte Folgen in der Darstellung der Texteingabe soweit wie möglich auszuschließen, werden jedoch nicht alle Stile im TinyMCE interpretiert. Im Themenordner existiert eine Datei „editor.css“, die beim Aufruf von TinyMCE angefordert wird.
Standardmäßig werden hier nur Schriftart und -farbe des HTML-Körpers sowie der Link-Elemente einbezogen, außerdem Angaben in der Datei „static.css“.
Sie können diese themenbezogenen Angaben überschreiben, indem Sie im Ordner „themes“, also dem Elternordner aller Themen, eine neue Datei „editor.css“ anlegen, in der Sie Ihre Konfiguration für den TinyMCE schreiben. Findet das System eine solche Datei, wird diese statt der themeneigenen „editor.css“ eingebunden.
Thema erstellen / anpassen
Sie können über das Backend viele Einstellungen vornehmen, die das bestehende Design ändern, z.B. Schrift, Farben oder Abstände.
Allgemeine Einstellmöglichkeiten sind Farben und Bildwiederholungen:
Farben: Wählen Sie eine Farbe, indem Sie ihren hexadezimalen Wert (z.B. FF0000 für „rot“) angeben oder alternativ die Farbauswahl aufrufen.
Hintergrundbilder: Wählen Sie ein Bild, das bereits im System vorhanden ist oder laden Sie ein neues Bild hoch („neu“). Sie können wählen, ob das Bild wiederholt werden soll („Tapeteneffekt“) und wie es ausgerichtet ist. Haben Sie bereits ein Bild gewählt, wird eine Vorschau angezeigt. Um ein Bild wieder zu löschen, entfernen Sie einfach die Nummer im Feld „Bild-ID“.
Bilder: Wie Hintergrundbilder, jedoch entfallen die Einstellungen zur Positionierung und Wiederholung.

Eltern-Thema
Hier können Sie ein bestehendes Thema auswählen („Eltern-Thema“) und alle dort getroffenen Einstellungen übernehmen. Ihr aktuelles Thema („Kind-Thema“) erbt dann die Einstellungen und kann jede einzelne davon ändern.
Ein konkretes Beispiel:
Sie haben das grundsätzliche Design mit einem Designthema festgelegt. Auf einzelnen Seiten wollen Sie aber davon abweichen und beispielsweise nur die Hintergrundfarbe der gesamten Seite und das Logo ändern. Natürlich könnten Sie das Ausgangsthema auch ein paar mal klonen/kopieren - aber was passiert, wenn Sie danach die gleiche Änderung in allen kopierten Themen wollen? Richtig: Unnötiger Arbeitsaufwand durch Anpassungen in jedem einzelnen Thema. Unkompliziert geht es hingegen, wenn Sie die Anpassung nur einmal im Eltern-Thema machen müssen.
Stile einbinden
Stile werden in CSS-Anweisungen definiert und in entsprechenden Dateien hinterlegt. Nicht jede Seite benötigt die gleichen oder alle Stile. Beispielsweise Seiten, die komplett vom mitgelieferten Open2C-Theme abweichen oder als Basis ein anderes HTML-Framework benutzen. In diesen Fällen vermeidet man Konflikte oder unerwünschte Darstellungen, wenn man die mitgelieferten Stile in Teilen oder im Ganzen deaktiviert.
Die Standard-Stile sind in die Bereiche Normalisierung, Layout, Formulare, Detailansichten, Typografie, Responsive Design und Druck ausgegliedert.
Schriftgröße
Hier legen Sie die Größe für die gewählte Schrift fest. Der farbig hevorgehobene Buchstabe in der Reihe stellt den normalen Schriftgrad dar. Gemäß einer allgemeinen Typografie-Skala verändert die Größenwahl dann auch die anderen Schriftgrade um sinnvolle Verhältnisse.
Die Reihe stellt die Schriftgrade klein, normal, Überschrift Ebene 4, Ebene 3, Ebene 2, Ebene 1 und riesig dar.
Schriften wählen
Sie können traditionell Schriften angeben, die auf den Geräten der Besucherinnen und Besucher mit hoher Wahrscheinlichkeit vorhanden sind, z.B. Arial oder Times New Roman. Oder Sie wählen eine Webfont-Kombination wie Fenix und PT Sans aus.
Die Auswahl der Webfonts, die Open2C mitliefert, ist aus Speicherplatzgründen beschränkt.
Die mitgelieferten Fonts werden dabei wie andere statische Dateien von Ihrem Webserver ausgeliefert, so dass die IP-Adresse der Besucherin nicht automatisch von einem anderen Font-Server beispielsweise im Ausland gespeichert wird. Wenn Sie aber die Hausschrift Ihres Unternehmens verwenden wollen und dabei auf einen externen Font-Server verweisen müssen, können Sie dies weiter unten, im Feld Weitere Eigenschaften tun.
Sie finden die mitgelieferten Schriften im WOFF-Format im Ordner static/fonts.
Für eigene Schriftangaben klicken Sie auf den Button Eigene Kombination und machen die Angaben für Überschriften und Fließtext. Bei dieser Variante müssen Besucherinnen und Besucher keine zusätzlichen Schriften nachladen. Falls die Schrift auf dem entsprechenden jeweiligen Gerät vorhanden ist, wird sie dargestellt.
Eine große Auswahl kostenloser Schriften finden Sie z.B. bei Google Fonts.
Farbwahl
Open2C bietet Ihnen vordefinierte Farbkombinationen zur Auswahl an. Damit können Sie schnell ansprechende Ergebnisse für Ihre Seite erzielen.
Die Vorgaben stehen für Elemente wie den Seitenhintergrund, Schrift- und Linkfarbe oder Überschriften.
:::Tipp Tipp für Profis
Die Farbkombinationen sind in der Datei
config/theme_colors.json definiert und können beliebig verändert oder
erweitert werden.
:::
Sie können natürlich auch eigene Farbkombinationen verwenden. Klicken Sie dazu auf den Button Eigene Farben und danach in die entsprechenden Felder.
Bilder
Im Bereich Bilder können Sie für die wesentlichen Bereiche der Open2C-Standardvorlage Zuordnungen treffen.
In vielen aktuellen Seitendesigns sieht man derzeit z.B. seitenfüllende Hintergrundbilder, die beim Scrollen auf der Seite fixiert bleiben. Dies können Sie mit den vorhandenen Einstellmöglichkeiten leicht realisieren.
Zwingen Sie Besucherinnen und Besuchern Ihrer Seite, die teure und langsame Mobilfunkverbindungen nutzen, keine unnötigen oder großen Grafiken auf. „Unnötig“, weil viele Grafiken auf mobilen Endgeräten oft gar keine oder nicht die beabsichtigte Wirkung entfalten können. Benutzen Sie die dafür die Checkbox auf Mobilgeräten verbergen.
Seitenausrichtung
Für die grundsätzliche Ausrichtung der Seite: mittig, links oder rechts; dazu noch eine Variante mit leichtem umgebenden Schatten.
Für Profis sind die Optionen volle Breite und Hintergrund volle Breite („Streifen“). Erstere Option nutzt den gesamten Bildschirm und bedarf für ein stimmiges Endresultat weiterer individueller CSS-Angaben. Letztere Option vereinfacht das Anlegen von Designs, in denen (mithilfe einzelner Schlaglichter) Abschnitte mit wechselnden Hintergrundfarben erstellt werden können.
Vertikale Navigation (Standardnavigation)
Hier können Sie einige grundlegende Einstellungen zur Navigation treffen, vor allem zur Farbwahl.
Im Gegensatz zu Open2C in Version 2 wird nun nicht mehr versucht, fast alles, was man designen kann, auch über Einstellungen verfügbar zu machen. Die Erfahrung mit Responsive Design und geräteübergreifender Darstellung zeigt, dass das heutzutage wenig sinnvoll ist.
Grunsätzlich stehen Ihnen die Einstellungen, die Sie hier treffen, im Frontend durch das Schlaglicht Navigation zur Verfügung. Dort können Sie im Einstellungsdialog dann die Darstellungsart (Standardnavigation, prominent, dezent) auswählen.
Horizontale Navigation (prominent)
Siehe Vertikale Navigation.
Sie könnten diese Einstellungen verwenden, wenn Ihr Seitendesign eine horizontale Hauptnavigation enthält (daher: „prominent“).
Horizontale Navigation (dezent)
Siehe Vertikale Navigation.
Sie könnten diese Einstellungen verwenden, wenn Sie ein oder mehrere Navigationen einsetzen, die nicht die Aufmerksamkeit von Ihrer Hauptnavigation abwenden sollen (daher: „dezent“).
Standard-Suchbox
Angaben für das Suche-Schlaglicht: Ein Bild vor/darüber, danach/darunter und wahlweise auch für den Suchbutton.
Logo
Eine Grafik, die dem Logo-Schlaglicht zur Verfügung steht.
Standard-Inhaltsgruppe
Die Angaben werden den mitgelieferten Schlaglichtern Gruppe von Inhaltsobjekten (statisch / dynamisch) in deren Einstellungsdialog Darstellung zur Verfügung gestellt.
Weitere Eigenschaften
Hier können Sie als Profi nahezu beliebige CSS-Angaben hinterlegen und die CSS-Angaben von Open2C überschreiben.
Wenn Sie ein eigenes Thema anlegen, ist das Feld leer. In den mitgelieferten Beispiel-Themen sind ein paar kommentierte Stile für gängige Anwendungsfälle hinterlegt.
Tipps für Entwicklerinnen
Im Themenordner können (wie auch bei Plugins) über eine Datei namens statics.json Abhängigkeiten
des Themes definiert werden.
Ein Beispiel:
{
"quickstart": {
"requires": ["off-canvas", "quickstart.js"]
},
"quickstart.js": {
"requires": ["jquery"],
"path": "THEME/quickstart.js"
}
}
Die Angaben dort können auf Thema-interne Assets verweisen, aber auch
von Open2C global bereitgestellte, siehe im Config-Ordner config/statics.json.
Dort sind auch weitere Beispiele für Parameter, die interpretiert werden.