Textformatierung ohne WYSIWYG-Editor
Status: Bearbeitet am 27.04.2022
Ein eher hypothetischer Fall...
Falls kein TinyMCE installiert ist und/oder kein WYSIWYG-Editor angeboten wird, kommen Sie ohne HTML-Kenntnisse leider so gut wie nicht aus, da selbst einfache Formatierungen wie Fettschrift oder unterstreichen und Abstände über HTML formatiert werden müssen.
Hier einige wesentliche Tags (HTML-Befehle) und Regeln:
Um einen Text in Fettschrift darzustellen, schreiben Sie vor den Text, der
fett werden soll, <b> und hinter den Text </b>. Somit weiß
der Browser, ab wann er den Text fett formatieren soll und bis wohin.
Alternativ kann auch <strong> und </strong> verwendet
werden.
Kursiven Text erhalten Sie auf gleiche Weise mit <i> und
</i> oder <em> und </em>, unterstrichen wird mit <u> und </u>.
Normale Überschriften erhalten Sie mit <h1> und </h1>
bzw. <h2> und </h2>, etwas kleinere Zwischenüberschriften
mit <h3> und </h3> bzw. <h4> und </h4>,
wobei die <h2> und <h4>-Tags farbige Überschriften erzeugen.
Einen Zeilenumbruch erhalten Sie mit <br>. Fügen Sie diesen Tag
einfach am Ende einer gewünschten Zeile hinzu. Eine Leerzeile erhalten Sie,
wenn Sie anschließend einen weiteren <br>-Tag angeben.
Eine Trennlinie erhalten Sie mit <hr>. Sie müssen vor und nach
dem <hr>-Tag keinen Zeilenumbruch angeben, außer Sie wünschen mehr
Abstand zur eingefügten Trennlinie.
Für den <br>-Tag und den <hr>-Tag wird kein schließender Tag benötigt.
Mit <p> und </p> können Sie Absätze erzeugen. Schreiben Sie
einfach den Text, der einen Absatz bildet, innerhalb der <p>-Tags.
Bsp: <h1>Überschrift</h1><p>normaler Text …</p>
Für weitere Tags und eine genaue Erklärung empfehlen wir SelfHTML. Dieses Nachschlagewerk finden Sie auf https://wiki.selfhtml.org/wiki/Startseite.
Beispiel für formatierten Text
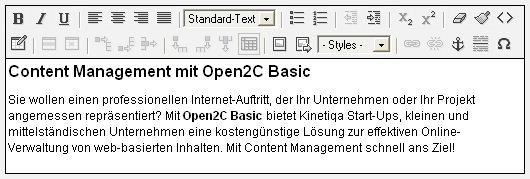
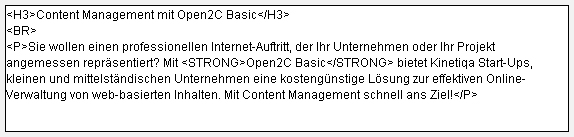
Hier werden die Anzeigeunterschiede zwischen den WYSIWYG-Editoren und einem normalen Texteingabefeld gezeigt:
TinyMCE

Texteingabefeld

Formatierungen auf HTML-Basis werden von Open2C nur in den Textfeldern anerkannt, in denen der TinyMCE zur Verfügung steht.
Diese sind u.a:
- Das Feld Text bei einem Artikel
- Das Feld Headertext für den Navigationspunkt bei einem Navigationspunkt
- Die Felder Text oberhalb des Kontaktfeldes und Textunterhalb des Kontaktfeldes bei einem Kontaktformular
- Die Felder Beschreibung, Informationen und Öffnungszeiten bei
Adressen
Da bestimmte Felder in mehreren Kontexten benutzt werden (z. B. für RSS-Feeds oder bei Anreißern), kann der TinyMCE nicht pauschal für alle Texteingabefelder eingesetzt werden. Nicht überall sind die HTML-Angaben, die durch einen HTML-Editor erzeugt werden, verwendbar.