Inhaltsobjekte erstellen/bearbeiten
Status: Bearbeitet am 02.04.2023
Einige allgemeine Eingabefelder stehen für jedes Inhaltsobjekt zur Verfügung und werden der Einfachheit halber nur im Abschnitt Artikel erstellen erläutert.
Artikel erstellen
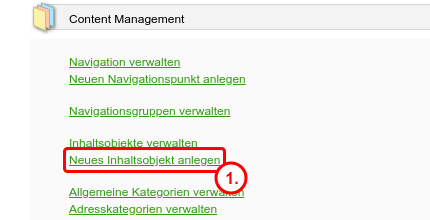
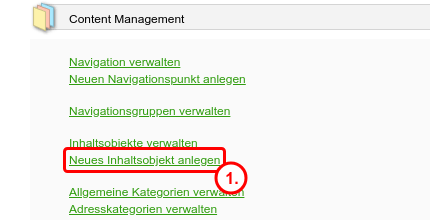
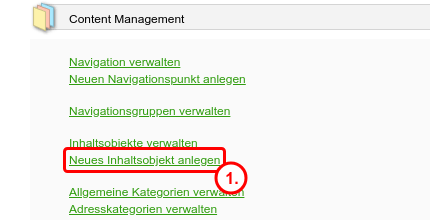
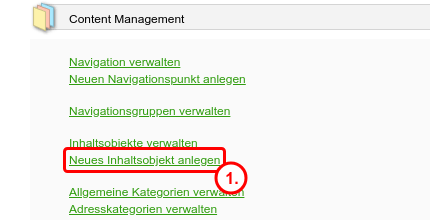
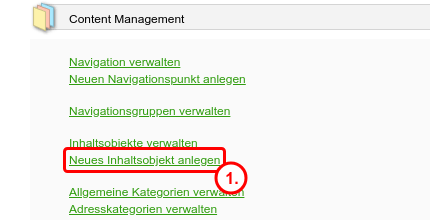
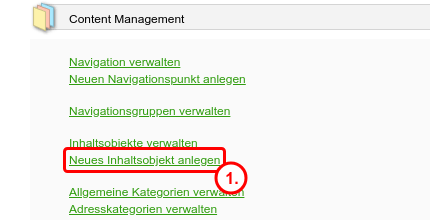
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

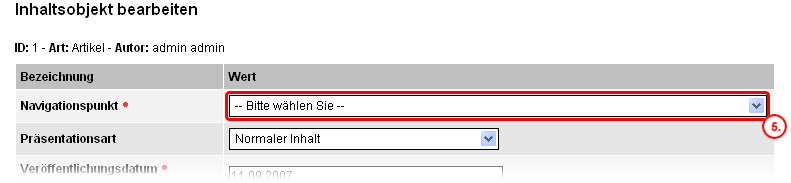
Wählen Sie als Art Artikel.
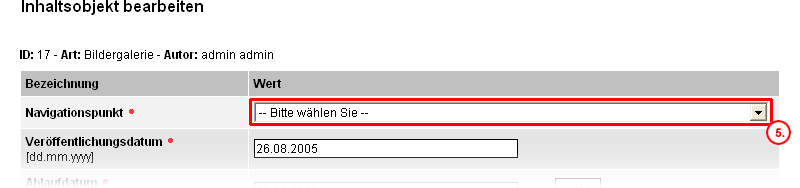
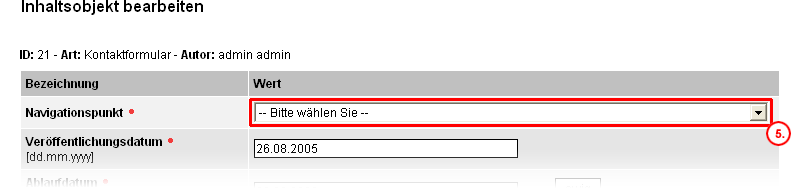
Wählen Sie nun den Navigationspunkt, dem der Artikel zugewiesen werden soll.

Geben Sie einen Titel an.
Geben Sie im Feld Text den Artikeltext ein.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.
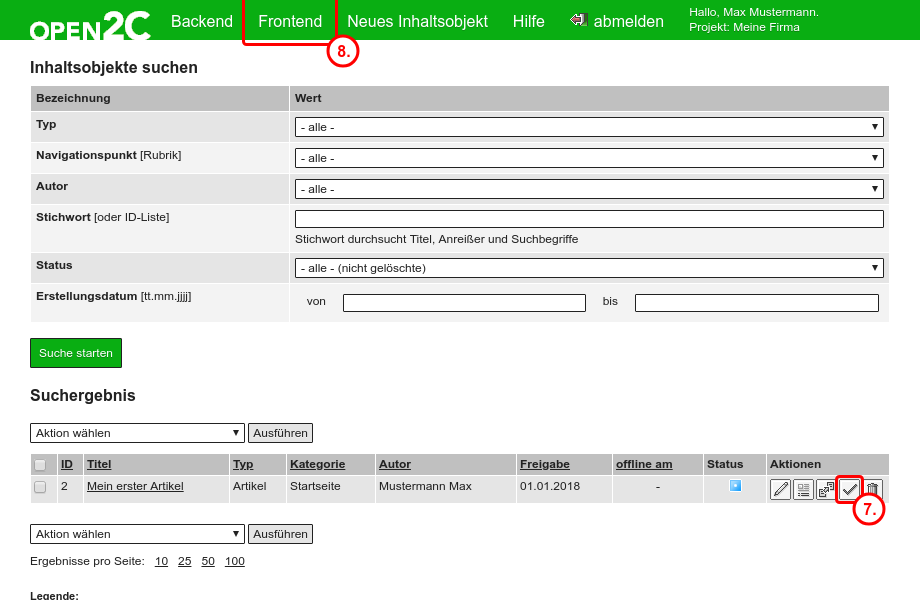
Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster. In der Spalte Status wechselt das blaue Symbol für neu in das grüne Symbol für veröffentlicht .
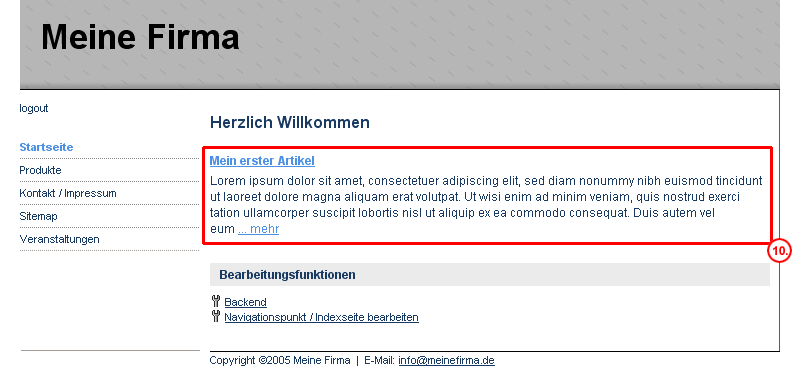
Über den Navigationspunkt Frontend gelangen Sie auf die Startseite.

Der Artikel erscheint als Teaser unter dem von Ihnen gewählten Navigationspunkt.

Falls Sie den Artikel A einem Navigationspunkt zugewiesen haben, dem in der Navigationsverwaltung bereits ein anderer Artikel oder eine statische Indexseite zugewiesen wurde, erscheint der Artikel A nicht.
Um den Artikel zu sehen, sollte der Navigationspunkt dynamisch sein, d.h. im Feld Content ID(s) dürfen keine Inhalte zugewiesen und das Feld Pfad muss leer sein; alternativ muss zumindest der Artikel A im Feld Content ID(s) zugewiesen worden sein.
Weitere Einstellungsmöglichkeiten für einen Artikel
Sprechender Pfad
Jedes Inhaltsobjekt ist über seinen sprechenden Pfad von Besuchern aufrufbar. Dabei handelt es sich um den Text, den der Besucher in der Adresszeile nach der Domain der Seite sieht.
Die Seite https://meine-firma.de/impressum hat die Domain „meine-firma.de“ und den sprechenden Pfad „impressum“.
Wenn Sie ein Inhaltsobjekt neu anlegen, wird ein sprechender Pfad automatisch aus dem eingegebenen Titel erzeugt. Sie können ihn im entsprechenden Eingabefeld jederzeit nach Ihren Vorgaben anpassen.
Haben Sie den Pfad manuell angepasst, oder bearbeiten Sie ein bestehendes Inhaltsobjekt, wird Open2C den sprechenden Pfad nicht weiter ändern. Falls Sie trotzdem einen neuen Pfad aus dem Titel erstellen möchten, klicken Sie den Knopf ↺ neben dem Eingabefeld des sprechenden Pfads.
Präsentationsart
Mit der Einstellung der Präsentationsart nehmen Sie Einfluss auf die Darstellung des Inhalts im Frontend. Prinzipiell wird das Aussehen ja über die Gestaltungsvorlagen (Templates) des Systems, Themes oder eines Plugins festgelegt. Falls ein Template die Einstellung der Präsentationsart berücksichtigt, stehen Ihnen die folgenden Darstellungsarten zur Verfügung:
- Normaler Inhalt
- Inhalt ohne Datumsanzeige
- Ohne Titel, Autor und Anreißer
- Ohne Artikelbild auf der Detailseite
- Voller Artikeltext (Blog-Modus)
- mit Autoreninformation
Veröffentlichungs- und Ablaufdatum
Veröffentlichungsdatum: Hier steht automatisch das aktuelle Tagesdatum. Wenn Sie möchten, dass der Artikel erst zu einem späteren Zeitpunkt erscheinen soll, dann geben Sie hier bitte das entsprechende Datum ein.
Ablaufdatum: Seit Version 3 von Open2C ist das Ablaufdatum in der Voreinstellung ausreichend weit in der Zukunft („ewig“) und erscheint deshalb nicht. Sie können als Ablaufdatum durch Klick in das Feld aber auch ein beliebiges Datum festlegen, vielleicht soll der Inhalt ja nur 14 Tage online sein. Ein Dialog klappt aus, der das bequem möglich macht. Sie können das Datum durch Klick auf den Button ewig dann wieder entfernen.
Artikelbild mit Text
Artikelbild [ID]: Ein bereits vorhandenes Bild kann entweder durch Eingabe der Bild-ID oder durch Klicken des Buttons Bild wählen als Artikelbild ausgewählt werden. Falls das Bild noch nicht im CMS existiert können Sie es an dieser Stelle auch bequem durch Klick auf den Button Neu hochladen.
Falls ein Bild gewählt wurde, erscheint eine Bildvorschau über der Bildunterschrift. Durch Klicken dieser Vorschau wird eine vergrößerte Version des Bildes angezeigt. Durch Klicken auf die vergrößerte Vorschau wird das Popup geschlossen.
Nur Bilder, die ein 4:3 Format (z.B. 640x480) haben, werden auch für den Teaser verwendet.
Wir empfehlen, die Bilder über die Buttons auszuwählen, da somit gewährleistet ist, dass die Bilder existieren.
Bildunterschrift: Dieser Text erscheint unter dem Bild und sollte nicht zu lange sein. Der Text sollte sich auf das zugehörige Bild beziehen.
Untertitel und Anreißer für einen „ganzen“ Artikel bzw. Text für eine Neuigkeit
Untertitel: Hierbei handelt es sich um eine Ergänzung der Überschrift bzw. des Titels.
Zusammenfassung / Anreißer: Ähnlich wie bei einem Zeitungsartikel wird hier der Inhalt des Artikels kurz und knapp wiedergegeben.
Teasertext: Falls Sie für die Teaser auf den Indexseiten einen zum Anreißer abweichenden Text haben möchten, dann geben Sie diesen bitte hier ein.
Für den kurzen Text beim normalen Teaser auf den Indexseiten wird zuerst der Teasertext verwendet. Falls der entsprechende Artikel keinen Teasertext beinhaltet, wird der Anreißer verwendet. Fehlt auch dieser, wird der Text aus dem Artikeltext selbst generiert.
Nutzen Sie Option, eigene Anreißer- bzw. Teasertexte schreiben! Manche Artikeltexte starten mit Aufzählungslisten, dann wirkt der automatisch erzeugte Text oft falsch oder schlecht lesbar. In der Google-Suche klicken Menschen auf öfter auf liebevoll formulierte Text-Schnippsel als auf die automatisch generierten, die willkürlich en...
Begriffe für die Volltextsuche
Hier können Sie zusätzliche Suchbegriffe eingeben, die den Artikel betreffen, aber nicht darin vorkommen. Diese werden bei der Volltextsuche berücksichtigt.
Wir wissen von Kundinnen, die dieses Feld bei PDF-Dokumente nutzen (Inhaltstyp Dokument), in dem Sie das PDF öffnen und den gesamten Text per Copy & Paste in dieses Feld fügen... 😄
Ein anderer Trick: Auf der Startseite (gestalterisch besonders hervorgehobene) Eilmeldungen automatisch auflisten lassen, indem man ein dynamisches Schlaglicht nach einem eindeutigen Suchbegriff wie supertolleeilmeldung suchen lässt. Jenes supertolleeilmeldung steht dann eben im Feld Suchbegriffe bei den entsprechenden Artikeln.
Inhalt in Suche berücksichtigen (neu seit Version 3)
Legt fest, ob der Inhalt bei der Suche im Frontend berücksichtigt wird. Beispiel: Der Inhalt wird von einem Schlaglicht genutzt, um eine kurze Information auszugeben. Als eigenständiger Inhalt, der im Suchergebnis auftaucht, hätte er für die Besucherinnen und Besucher wenig Nutzen.
Ortsangaben (neu seit Version 3)
In die Felder Geographische Breite (Latitude) und Geographische Länge (Longitude) können Ortsangaben mit einer Genauigkeit von 6 Nachkommastellen eingetragen werden.
Beispiel für Regensburg: 49.017222 und 12.096944.
Die Angaben können von Plugins genutzt werden, um innovative Anwendungen bereitzustellen. Folgeversionen von Open2C werden diese in der Suche berücksichtigen (Stichwort: Umkreissuche).
Weiterführende Informationen erhalten Sie auf Wikipedia.
Auf Wikipedia sind für jede Stadt die Koordination hinterlegt (derzeit auf Höhe des Titels des Eintrags, rechts, siehe „Koordinaten“).
Allgemeine Kategorie (neu seit Version 3)
Erlaubt die Zuordnung an Kategorien, die systemweit angelegt wurden (Verwaltungsbereich - Allgemeine Kategorien verwalten).
Kategorien werden beispielsweise zur Optimierung von Suchergebnissen bei der Suche im Frontend genutzt.
Benutzer mit eingeschränkten Rechten
Es ist möglich, Benutzern nicht zu erlauben, an bestimmten Navigationspunkte Artikel anzulegen. Diese Benutzer sehen bei der Auswahl des Navigationspunktes nur die für sie möglichen Einträge.
Allerdings können sie die restlichen Einträge im Navigationsbaum einblenden, um sich in der Seitenstruktur besser zu orientieren:
Bild anlegen
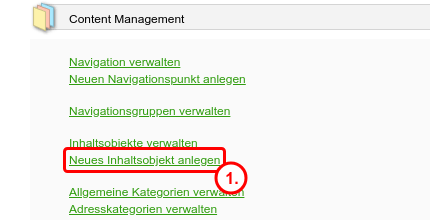
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art Bild.
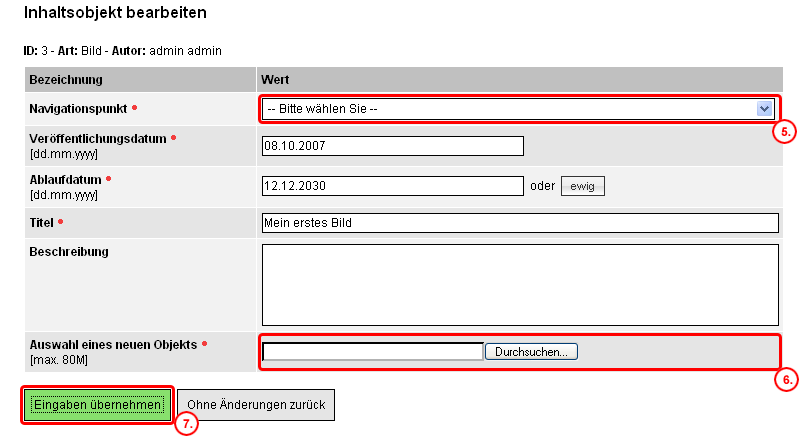
Wählen Sie nun den Navigationspunkt, dem das Bild zugewiesen werden soll.
Diese Zuordnung soll Ihnen später helfen, das Bild in der Suchmaske des Verwaltungsbereichs zu finden: Angezeigt wird es in der gewählten Rubrik nicht.

Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie nun das Bild. Im aufgehenden Fenster Ihres Systems können Sie eine JPG-, GIF- oder PNG-Datei mit entsprechender Endung auswählen.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingabe übernehmen am Ende der Seite.
Das Bild ist sofort veröffentlicht und kann weiterverwendet werden.
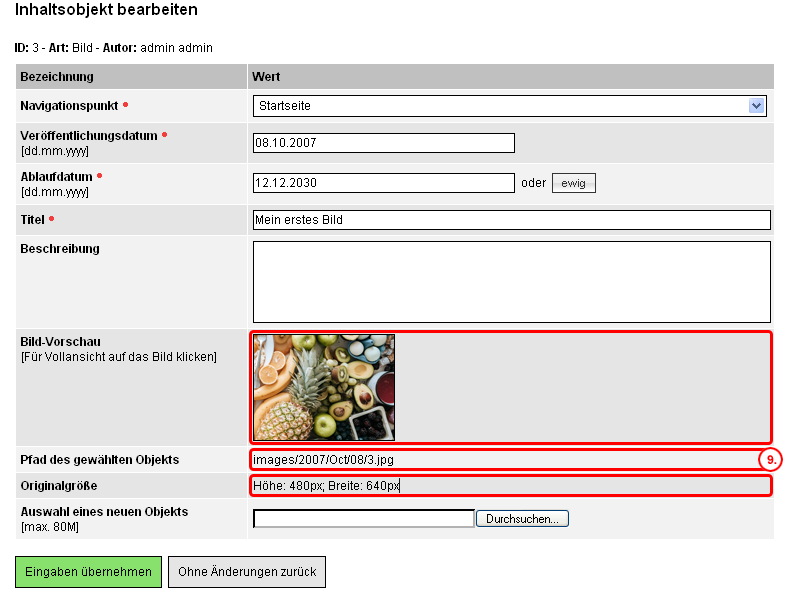
Falls Sie das Bild nochmals bearbeiten, erscheinen einige Zeilen zusätzlich. Neben einer Bildvorschau, die Sie vergrößern können, erhalten Sie Angaben zum Pfad und der Originalgröße des Bildes.
Das Eingabefeld Bildnachweis erlaubt es Ihnen, Angaben zum Rechteinhaber oder Lizenzgeber zu machen. Wenn Sie Bilder von Fotoagenturen lizenzieren, ist dies oft erforderlich. Es dient auch als Information für Kolleginnen, das dieses Bild möglicherweise bestimmten Verwendungsbeschränkungen unterliegt!
Wie und ob diese Angabe im Webauftritt verwendet wird, hängt vom jeweiligen Design-Thema und den Templates ab. Prüfen Sie gegebenenfalls, welche Bedingungen die Rechteinhaber an die Verwendung stellen und passen Sie die Vorlagen entsprechend an.

Manchmal versuchen Anwenderinnen Bilder hochzuladen, die so hochauflösend sind, dass man damit eine Kinoleinwand befüllen könnte. Der Webserver (bzw. im Hintergrund PHP) hat dann nicht genug Speicher und scheitert mit der Bearbeitung, nicht einmal mehr eine Fehlermeldung erscheint. Prüfen Sie in so einem Fall bitte einfach, ob sie das Bild vor dem Hochladen etwas in der Bildgröße anpassen können.
Falls ein Bild nach dem Upload "verdreht" erscheint (kommt äußerst selten vor), hilft es meistens, es in Ihrem eigenen oder einem anderen Bildbearbeitungsprogramm erneut zu speichern.
Datei/Dokument anlegen
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art den Typ, den Sie anlegen möchten, z.B. Binär für eine ZIP-Datei. Mögliche Typen sind:
- Audio (z.B. wav, mp3)
- Film (z.B. avi, mpg, mov, swf)
- Binär (z.B. ZIP, rar, exe)
- Dokument (z.B. doc, txt, pdf)
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie einen Navigationspunkt, für den das Objekt relevant ist.
Wählen Sie nun das Objekt. Im aufgehenden Fenster Ihres Systems können Sie die entsprechende Datei auswählen.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingabe übernehmen am Ende der Seite.
Das Objekt ist sofort veröffentlicht und kann weiterverwendet werden.

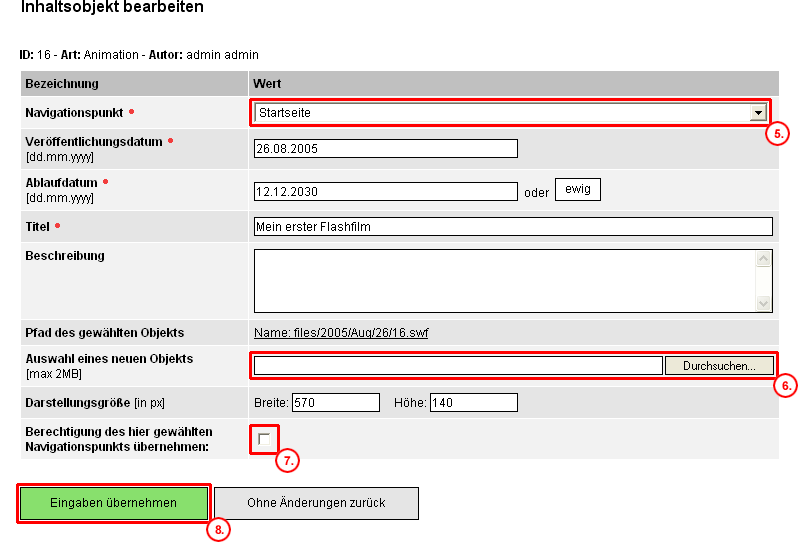
Bei Filmen kann und eine Darstellungsgröße in Pixeln angegeben werden, um das vom Autor intendierte richtige Seitenverhältnis zu erhalten. Im Optimalfall ist in Ihrem Theme über CSS-Anweisungen hinterlegt, auf welche Weise(n) die Darstellung erfolgen soll.
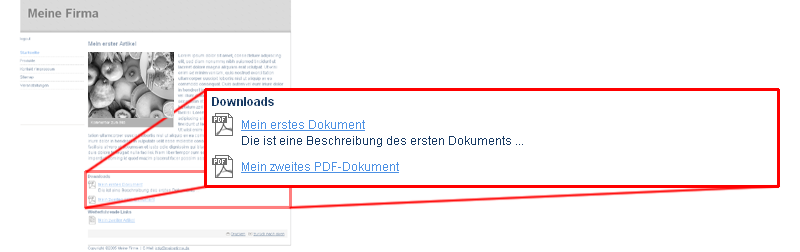
Falls Sie das Objekt nochmals bearbeiten, erscheint zusätzlich die Zeile mit dem Pfad zum entsprechenden Objekt. Durch Klicken auf diesen kann die Datei heruntergeladen werden.
Der Text aus dem Feld Beschreibung erscheint unter dem entsprechenden Link. Er sollte nicht länger als 2-3 Zeilen lang sein.

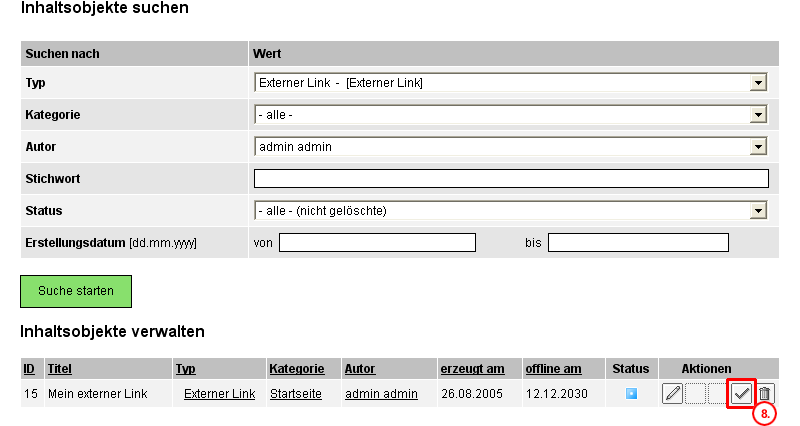
Externen Link anlegen
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

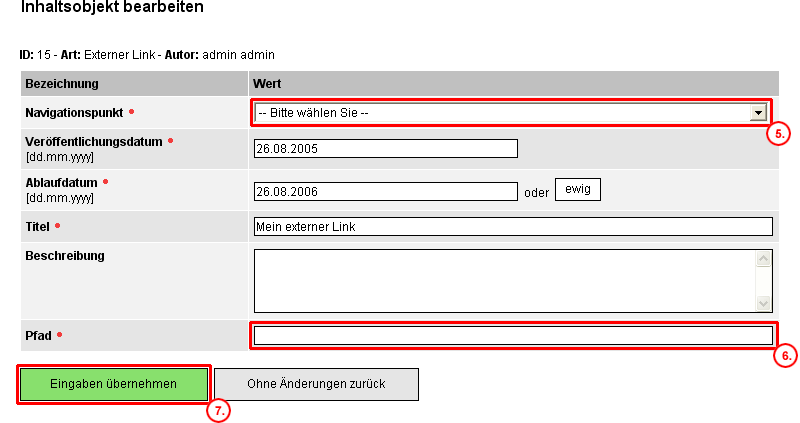
Wählen Sie als Art den Typ Externer Link.
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie einen Navigationspunkt, für den der externe Link relevant ist.
Geben Sie den Pfad mit vorangestelltem
http://oderhttps://ein.Falls Sie den Pfad ohne vorangestelltem
http://oderhttps://angeben, wird der Pfad automatisch um einhttp://ergänzt.Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.

Klicken Sie auf der folgenden Seite den Veröffentlichen-Button und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster.
In der Spalte Status wechselt das blaue Symbol für neu in das grüne Symbol für veröffentlicht .

Der Externe Link ist nun veröffentlicht und kann im System weiterverwendet werden.
Bildergalerie erstellen
Eine Bildergalerie wird wie ein normaler Inhalt als Inhaltsobjekt angelegt. Damit können Sie wie immer den Veröffentlichkeitszeitraum bestimmen oder die Galerie als Artikelzusatz verwenden.
Die Bilder der Bildergalerie können Sie auf zwei verschiedene Arten zum Server übertragen. Wir beschreiben zuerst die bequemere Methode. Danach beschreiben wir die bisherige Methode per FTP-Übertragung.
„Bildergalerie-Ordner verwalten“
Seit Version 3 von Open2C nutzen wir die eingebauten Fähigkeiten moderner Browser, um mehrere Bilder in einem Rutsch hochzuladen. Das bisherige Flash-Plugin ist nicht mehr notwendig.
Sie finden den Menüpunkt Bildergalerie-Order verwalten unter dem Hauptpunkt Multimedia im Backend.

Bestehende Galerien werden in einer Auswahlbox aufgelistet. Die zugehörigen Bilder werden durch Klick auf den nebenstehenden Button anzeigen aufgelistet.
An der gleichen Stelle können Sie auch den Namen einer neuen Galerie angeben und mit Klick auf den Button anlegen erstellen.
Im Bereich darunter sehen Sie den Namen der Galerie, die Anzahl der Bilder und Links auf verweisende Objekte. Das sind die Bildergalerie-Objekte, die die aktuelle Bildergalerie benutzen.
Sie haben die Möglichkeit, Vorschaubilder (erneut) zu erzeugen, die Galerie zu löschen oder umzubenennen.
Es werden für jedes Bild automatisch Thumbnails (=kleine Vorschaubilder) angelegt, Sie müssen diese also nicht per Hand erstellen oder bei der Bildergalerie erzeugen lassen. Falls Bilder die Größe von 800 Pixeln in der Breite oder Höhe überschreiten, werden neue Bilder in entsprechender Größe angelegt und in der Bildergalerie angezeigt. Die Originalbilder werden im Ordner big abgelegt und kommen lediglich beim Download zur Verwendung.
Bilder hochladen
Am Ende einer Bilderliste sehen Sie ein Feld mit einem Pluszeichen und dem Textlink Neues Bild. Wenn Sie darauf klicken, erscheint der Systemdialog Ihres Betriebssystems zur Auswahl von Dateien.
Sie können im Systemdialog mehrere Dateien auf einmal auswählen, wie immer durch Mausklick bei gedrückter Strg- oder Cmd-Taste (bei Macs).
Danach klicken Sie auf den Button hochladen. Optimalerweise verringert sich die Anzahl der Bilder in der Anzeige und die Dateien werden zügig übertragen. Bei großen Dateien kann es natürlich entsprechend länger dauern.
Wenn der Vorgang abgeschlossen ist, werden die hochgeladenen Bilder sofort auf der Seite angezeigt. Sie können die Bilder nun wahlweise mit Titel und Beschreibung versehen.
Bilder betiteln und kommentieren
Unter jedem hochgeladenem Bild finden Sie zwei Formularfelder.
Geben Sie den Titel in das obere Feld ein.
Geben Sie einen Kommentar oder eine kurze Beschreibung in das untere Feld ein.
Zum Speichern Ihrer Eingaben klicken Sie auf den Stift des zu bearbeitenden Bildes.
Bilder aus einer Galerie löschen
- Sie löschen ein Bild, in dem Sie auf das jeweilige Mülleimer-Symbol klicken.
Seit Version 3 können Sie auch mehrere einzelne Bilder durch Klick auf die Checkbox bei den Aktions-Icons markieren und in der Auswahlbox Aktion wählen am Seitenanfang und Seitenende in einem Rutsch löschen.
Bildergalerie-Ordner löschen
Klicken Sie den löschen Button und bestätigen Sie den Löschvorgang.
Der komplette Ordner mit allen enthaltenen Bildern und allen entsprechenden
Kommentaren in der Datenbank werden gelöscht.
Bildergalerie-Ordner umbenennen
Geben Sie in dem Feld unter oder in … umbenennen einen neuen Namen für den Ordner an. Bestätigen Sie die Änderung durch Klicken des Buttons umbenennen.
Bitte beachten Sie, dass bereits zugewiesene Bildergalerie-Ordner nach dem Umbenennen nicht mehr gefunden werden und erneut den entsprechenden Bildergalerien zugewiesen werden müssen.
Bilder per FTP übertragen
Dies ist die zweite Methode, um Bilder auf den Server zu laden. Sie benötigen hierzu einen sogenannten FTP-Client, eine Software zur Übertragung von Dateien (nicht im Lieferumfang des CMS enthalten). Sie benötigen neben der Software noch die FTP-Zugangsdaten.
Stellen Sie eine Verbindung zum Server her.
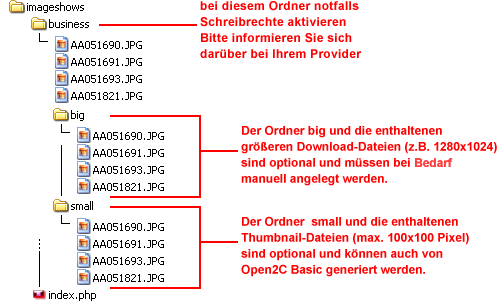
Erstellen Sie im Ordner imageshows einen sinnvoll benannten Ordner und kopieren Sie alle Bilder, die Sie in der Bildergalerie zeigen möchten, dort hinein. Eine andere Ordnerverschachtelung, als die im Beispiel gezeigte, wird nicht erkannt, Sie können also z.B. nicht mehrere Ordner mit Bildern in einem weiteren zusammenfassen.
Bei manchen Providern müssen Sie für den neu erstellten Ordner (der Ihre Bilder
enthält) per chmod 777 die Schreibrechte anpassen, damit das System
Vorschaubilder (Thumbnails) erstellen kann 😱. Bitte fragen Sie hierzu bei Ihrem
Provider nach.
In einem zusätzlichen Ordner small können Sie Vorschaubilder (Thumbnails) ablegen. Diese können auch vom System erstellt werden. Die Vorschaubilder müssen, falls bereits vorhanden, wie die großen Originale benannt sein.
Falls Sie eine größere Version der Bilder für den Download anbieten möchten, legen Sie diese in einem zusätzlichen Ordner big ab. Sie müssen wie die Originalbilder benannt sein.

Bildergalerie erstellen
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art den Typ Bildergalerie.
Geben Sie einen Titel / Bezeichnung / Name ein.
AchtungBitte beachten Sie, dass die Ordner bzw. Inhalte der Ordner nicht durch ein Berechtigungskonzept durch das CMS vor Zugriff geschützt werden.
Wählen Sie den Navigationspunkt, dem die Bildergalerie zugewiesen werden soll.

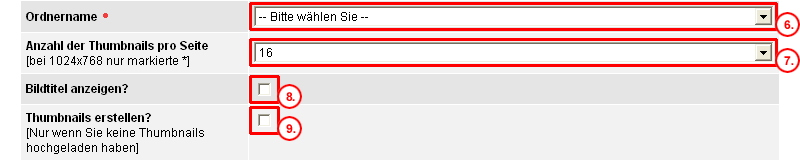
Geben Sie den Ordner an, den Sie zuvor per Methde 1 oder 2 angelegt haben und in dem sich Ihre Bilder befinden.
Geben Sie die Anzahl der Bilder an, die auf einer Seite erscheinen sollen. Bilderzahlen, die für die Auflösung von 1024x768 (falls im System eingestellt) geeignet sind, sind durch ein * markiert. Falls mehr Bilder vorhanden sind, als auf die Seite passen, erscheint ein weiter-Button, mit dem der Betrachter zur nächsten Seite gelangt. Zusätzlich erscheint ab der zweiten Seite ein zurück-Button, mit dem der Betrachter auf die vorangegangene Seite zurück gelangt.
Der Dateiname kann als Titel verwendet werden, wenn Sie an dieser Stelle ein Häkchen setzen. Geben Sie den Dateinamen in diesem Fall „sprechende Namen“.
Wenn Sie nicht selbst Thumbnails (kleine Versionen der Bilder) angelegt und per FTP hochgeladen haben, können Sie die Aufgabe der Thumbnail-Generierung dem System überlassen. Setzen Sie hierzu ein Häkchen.

Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingabe übernehmen am Ende der Seite.
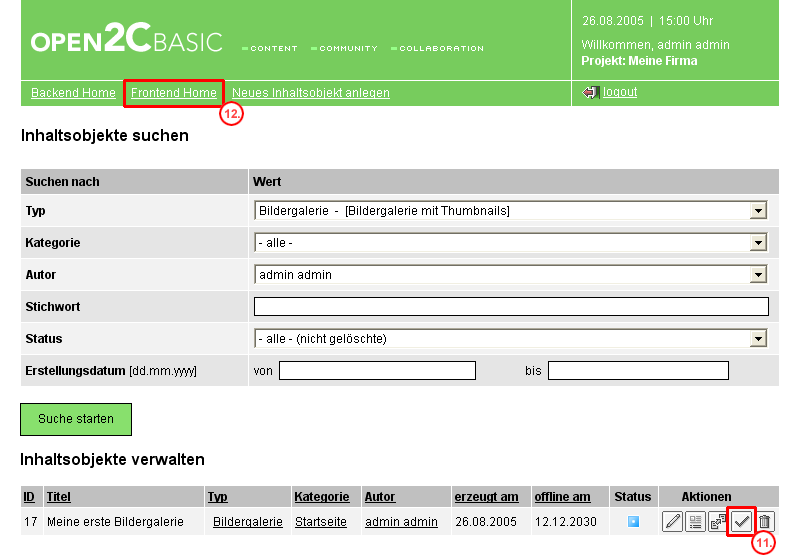
Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster.
In der Spalte Status wechselt das blaue Symbol für neu in das grüne Symbol für veröffentlicht .
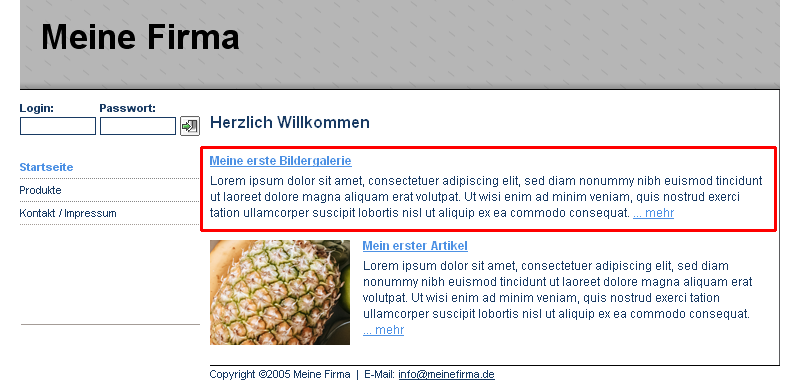
Über den Navigationspunkt Frontend gelangen Sie auf die Startseite.

Bildergalerien werden vom System wie Artikel behandelt.
Die Bildergalerie erscheint als Teaser unter dem von Ihnen gewählten Navigationspunkt.

Ähnlich wie beim Artikel haben Sie auch bei der Bildergalerie weitere Einstellmöglichkeiten und die Option von Artikelzusätzen.
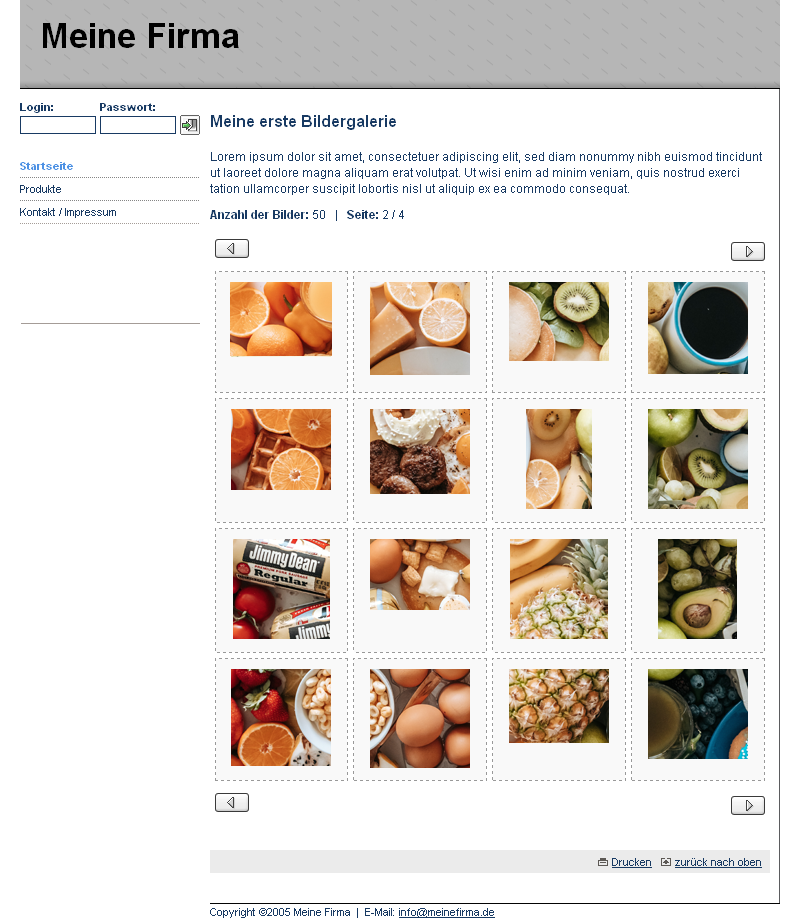
Hier ein Beispiel einer Bildergalerie. Dargestellt werden 16 Bilder pro Seite. Eine Übersicht über den Bildern gibt an, welche Anzahl an Bildern und Seiten zu erwarten ist.
Das Beispiel zeigt die Seite 2 von 4, daher werden weiter- und zurück-Buttons über und unterhalb der Bilder eingeblendet. Durch Klicken eines der Bilder wird eine vergrößerte Darstellung in einem Popup angezeigt.

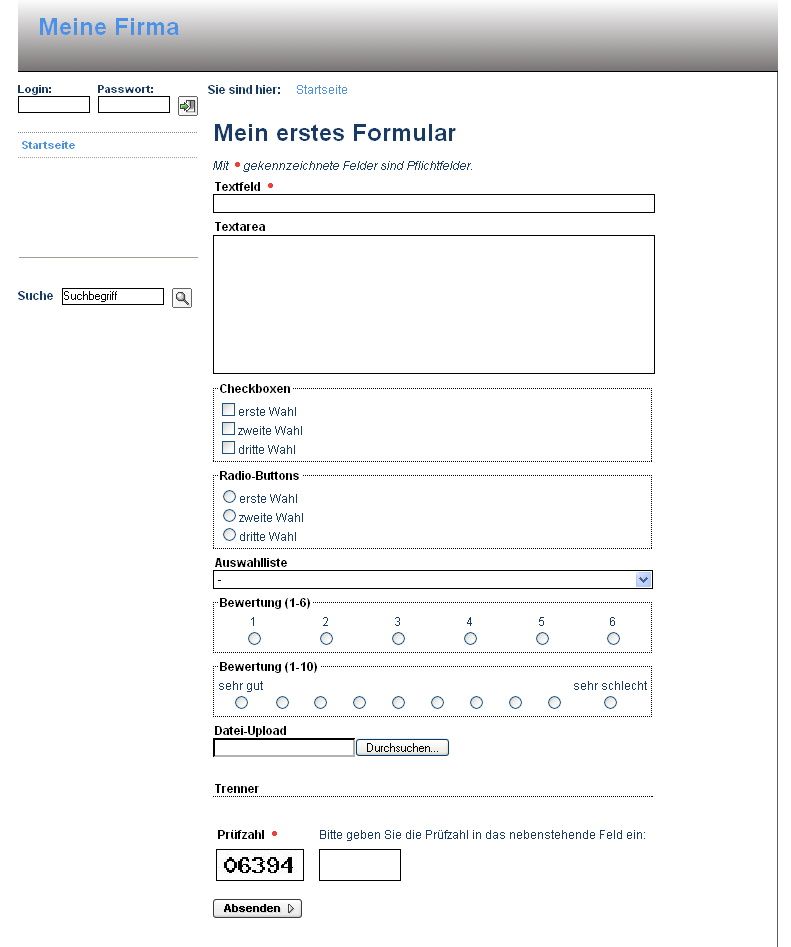
Kontaktformular erstellen
Sie können mehrere Kontaktformulare verwalten. Beispiele sind eine zentrale Standardkontaktseite, Meldung defekter Straßenlampen, ein Gewinnspiel oder eine Umfrage.
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art Kontaktformular.
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie nun den Navigationspunkt, dem das Kontaktformular zugewiesen werden soll.

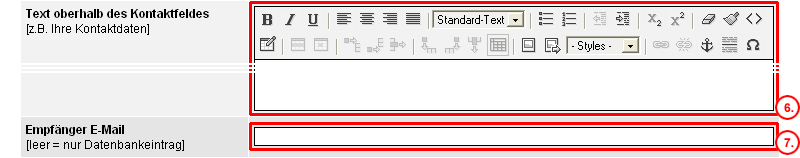
Sie haben die Möglichkeit Text oberhalb des Formulars anzugeben. Dies könnte z.B. ein erklärender Text zum Formular oder im Falle einer Impressum/Kontakt-Seite die Firmenanschrift sein.
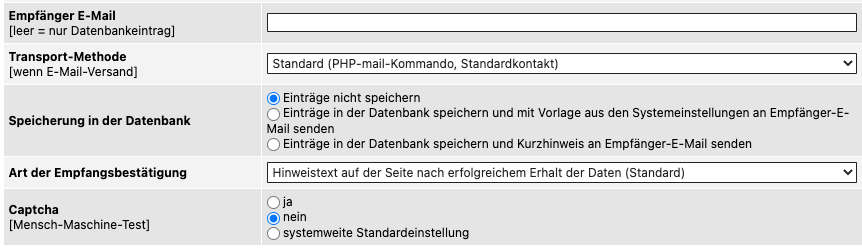
Falls Sie die Daten, die von Benutzern eingegeben werden, nicht nur in der Datenbank gespeichert haben möchten, können Sie hier eine E-Mail Adresse angeben, an die die Daten geschickt werden. Hier können Sie außerdem die gewünschte Transport-Methode und die Art der Empfangsbestätigung einstellen.

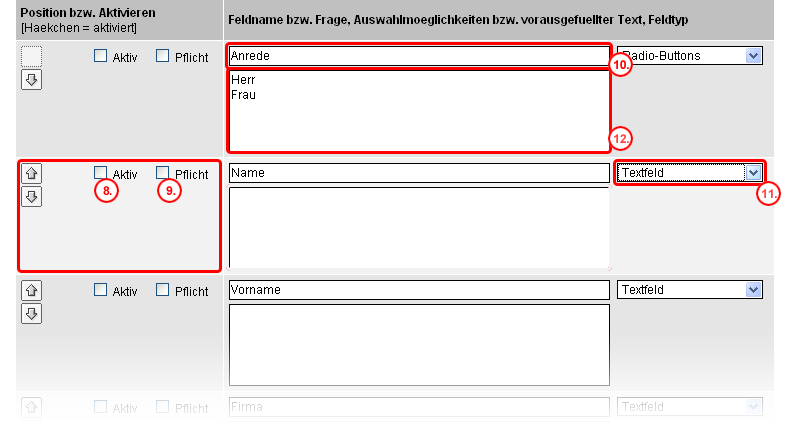
Aktivieren Sie die Eingabefelder, die Sie für Ihr Formular benötigen. Ein gesetztes Häkchen bedeutet, dass das Eingabefeld aktiv ist. Es stehen Ihnen maximal 25 Formularfelder zur Verfügung, die Sie nach Belieben bestücken und aktivieren können. Die meisten der Felder sind bereits mit Werten befüllt, um Ihnen ein schnelles Erstellen von Standardformularen zu ermöglich. Die vorgegebenen Werte können natürlich überschrieben oder gelöscht werden.
Ein Häkchen bei Pflicht bedeutet: Dieses Eingabefeld ist ein Pflichtfeld und der Inhalt des Formulars wird nur übernommen, wenn dieses Feld gefüllt/aktiviert wurde.
Sie können den Eingabefeldern eigene Namen geben. Die für Kontaktseiten häufig benötigten Bezeichnungen sind vorgegeben. Bei den Checkboxen (die drei letzten Eingabefelder) entspricht der Inhalt des Eingabefelds der Frage, die Sie bzgl. der Checkbox stellen möchten.
Auf der rechten Seite wird der gewünschte Feldtyp angegeben. Zur Wahl stehen:
- Textfeld (einzeiliges Texteingabefeld)
- Textarea (mehrzeiliges Texteingabefeld)
- Checkboxen (mehrere (oder alle) Optionen können gewählt werden)
- Radiobuttons (nur eine Option kann gewählt werden)
- Auswahlliste (Selectbox/Dropdownmenü, einfache Auswahl)
- Bewertung 1-6 (Bewertungsbox nach dem Schulnotensystem)
- Bewertung 1-10
- Datei-Upload (Benutzer kann Datei mitschicken)
- Trenner (Trennlinie mit Feldname als Überschrift)
- E-Mail-Bestätigung
Lediglich bei Radiobuttons, Checkboxen und Auswahlliste ist die zweite Eingabebox relevant. Geben Sie hier alle zur Verfügung stehenden Optionen an, unter denen der Benutzer später wählen kann. Die einzelnen Optionen werden durch ein Return (neue Zeile) getrennt. Bitte beachten Sie, dass der Text der einzelnen Optionen nicht zu lang ist.

Sie sollten ein einmal erzeugtes und aktiviertes (Kontakt-)Formular nicht mehr ändern und statt dessen ein neues anlegen, falls Änderungen nötig sind. Vom Benutzer eingegebene Werte können sonst nicht mehr richtig zugeordnet oder abgefragt und somit nicht mehr lesbar oder sogar nutzlos werden.
Ein einfaches Kontaktformular wäre z.B.:
- Name [Textfeld]
- Vorname [Textfeld]
- Telefon [Textfeld]
- E-Mail [Textfeld]
- Betreff [Textfeld]
- Nachricht [Textarea]
- Bitte rufen Sie mich zurück! [Checkbox]
Die Reihenfolge der Elemente können Sie mit den Pfeiltasten links beeinflussen.
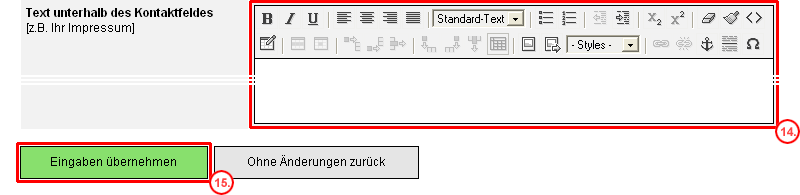
Abschließend haben Sie die Möglichkeit Text unterhalb des Formulars anzugeben. Dies könnte z.B. Ihr Impressum sein.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.

Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster. Das blaue Status-Symbol für neu wird zum grünen Symbol für veröffentlicht.
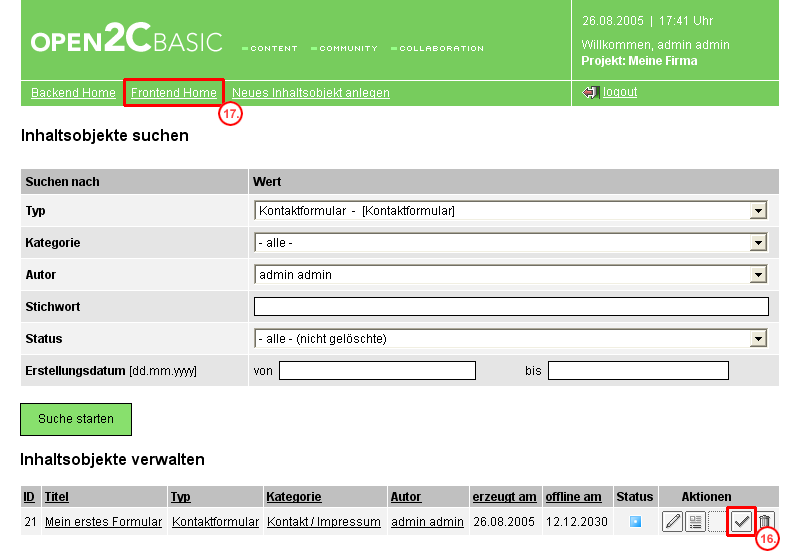
Über den Navigationspunkt Frontend gelangen Sie auf die Startseite.

Meistens werden Sie dem gewählten Navigationspunkt das Kontaktformular direkt zuweisen. Ansonsten erscheint es in Teaserform, allerdings ohne die Möglichkeit, ein Bild zuzuordnen. Klicken Sie entsprechend auf den Teaser oder den Navigationspunkt und Sie sehen das soeben erstellte Kontaktformular.
Neue Optionen seit Version 3 von Open2C:
- Transport-Methode Pro Kontaktformular können Sie ein individuelles (vorher konfiguriertes) E-Mail-Konto für den Versand hinterlegen. Eine tolle Sache, wenn manche E-Mails archiviert werden müssen - andere aber nicht.
- Speicherung in der Datenbank: Nicht immer muss man Formulareinträge zusätzlich in der Datenbank speichern. In anderen Fällen möchten Sie über neue Einträge gleich per E-Mail informiert werden oder auch die Person eine Kopie der Daten erhalten. Tipp: Für letzteren Fall müssen Sie bei den Formularfeldern ein Feld vom Typ E-Mail-Bestätigung anlegen.
- Captcha: Zuerst nur pauschal und global einstellbar, können Sie nun für jedes Kontaktformular individuell entscheiden, ob Schutz per Captcha oder nicht.

Im folgenden Bild sehen Sie alle Möglichkeiten, die für ein Formular zur Verfügung stehen.

Eintragslimits
Ab Version 3.53 von Open2C können Sie Eintragslimits erstellen, d.h. ein Maximum an Einträgen pro Zeiteinheit:
Wieviele Einträge dürfen maximal
- pro Tag
- pro Woche
- pro Monat
- pro Jahr
vom Kontaktformular entgegengenommen werden?
Wenn das Limit erreicht ist, erhalten die Besucher:innen im Frontend eine Standardmeldung oder den Text, den Sie individuell für dieses Kontaktformular- Eintragslimit hinterlegen.
Das Grundprinzip:
Angenommen, Sie erlauben nur 50 Einträge pro Tag. Ab dem ersten Eintrag startet die Zählung und zwar ausgehend von 00:00 Uhr des Eintragstages. Es ist also egal, wie sich die Einträge über den Tag verteilen: Sobald der fünfzigste Eintrag erreicht ist, ist das Limit erreicht. Ab dem Folgetag 00:00 Uhr beginnt die Zählung wieder von vorne.
Änderungen des Zeitintervalls im laufenden Betrieb:
Die Anzahl von Formulareinträgen der Besucher:innen werden immer dem eingestellten Intervall zugeordnet, oder anders formuliert: Für jeden Zeitraum (Tag, Woche, Monat, Jahr) gibt es einen eigenen Zählerstand. Wenn Sie im laufenden Betrieb eine Einstellung ändern, z.B. von 50 Einträgen pro Tag auf 200 pro Woche und kurze Zeit später wieder auf "pro Tag" wechseln, dann geht die Zählung der Einträge mit dem dort bisher erfassten Wert weiter.
Zähler löschen:
Wenn Sie das Zeitintervall auf unbegrenzt stellen und die Formular- Einstellungen speichern, werden alle laufenden Zähler wieder gelöscht (die gemerkte Anzahl Einträge jedes Zeitintervalls startet wieder bei 0).
Gästebuch / Kommentarmöglichkeit erstellen
Der Inhaltstyp Gästebuch ist ein Auslaufmodell und wird in kommenden Versionen von Open2C entfernt!
Sie können mehrere Gästebücher verwalten, z.B. eines als Standard-Gästebuch, das über einen eigenen Link Gästebuch erreichbar ist, und weitere, die unter Artikeln / Bildergalerien als Artikelzusätze angehängt werden und eine Kommentierung erlauben.
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

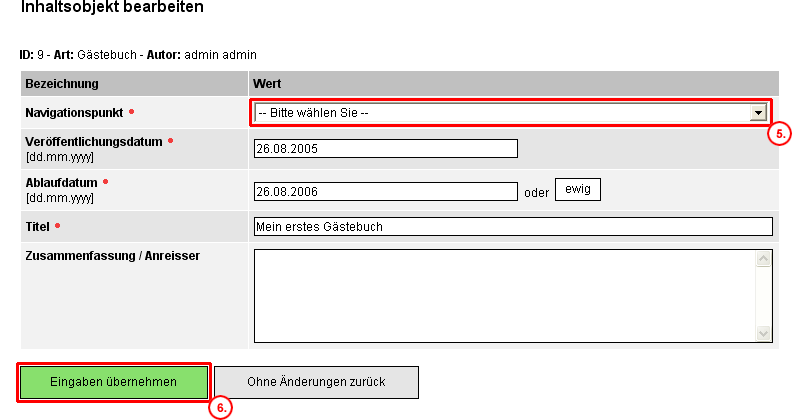
Wählen Sie als Art Gästebuch.
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie nun den Navigationspunkt, dem das Gästebuch zugewiesen werden soll.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.

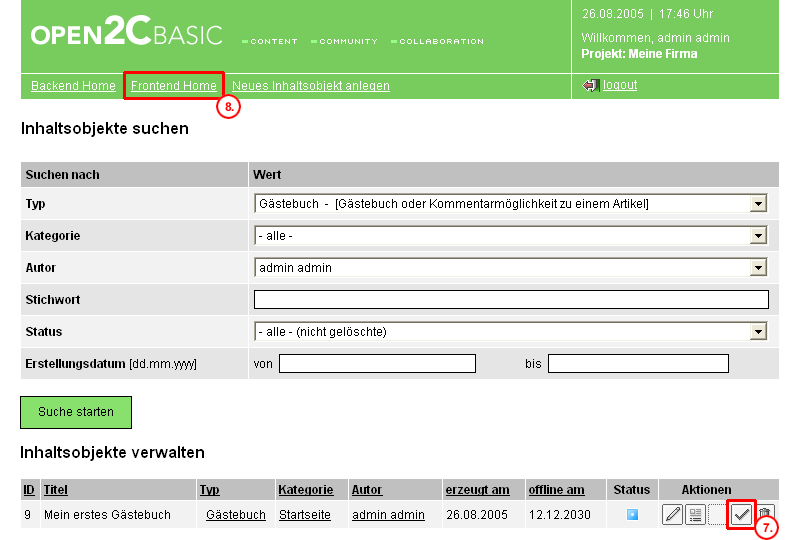
Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster.
In der Spalte Status wechselt das blaue Symbol für neu in das grüne Symbol für veröffentlicht .
Über den Navigationspunkt Frontend gelangen Sie auf die Startseite.

Weisen Sie dem Navigationspunkt Gästebuch die Content-ID des Gästebuchs zu.
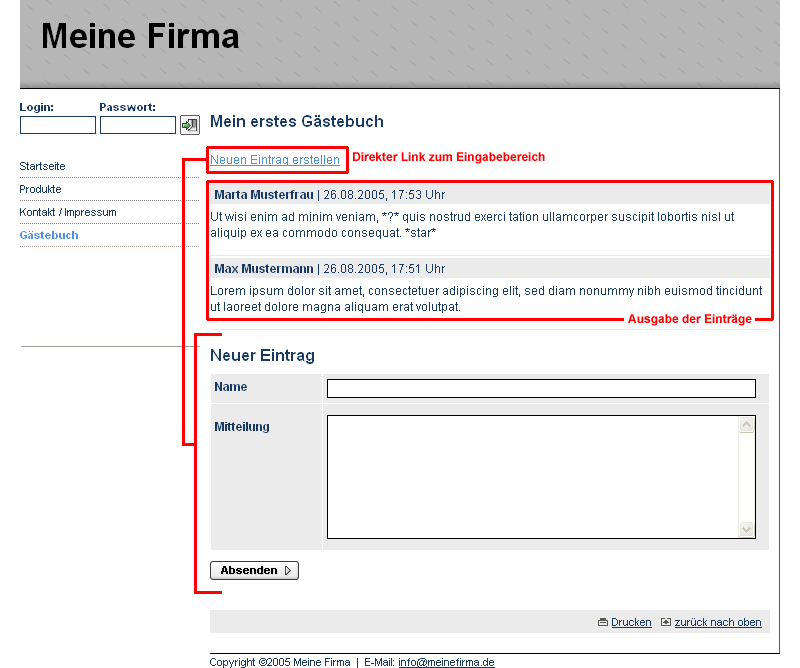
Klicken Sie auf den zugewiesenen Navigationspunkt (Gästebuch) und Sie sehen das soeben erstellte Gästebuch. Ein direkter Link lässt den Benutzer zum Eingabebereich springen.
Als Kommentarmöglichkeit zu einem Artikel können Sie das entsprechende Gästebuch dem Artikel als Artikelzusatz zuweisen.

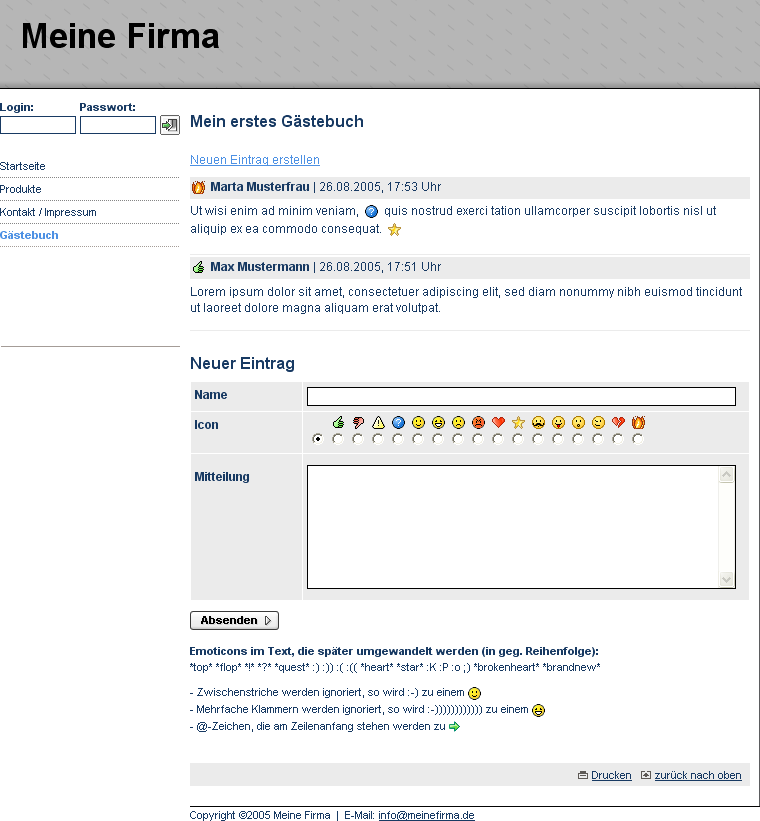
Smilies und Icons
In den Designeinstellungen kann angegeben werden, ob bei den Gästebüchern und Kommentarmöglichkeiten Smilies bzw. Icons als Zusatz angeboten und angezeigt werden. Sie können in der Systemverwaltung diese Einstellung global setzen.
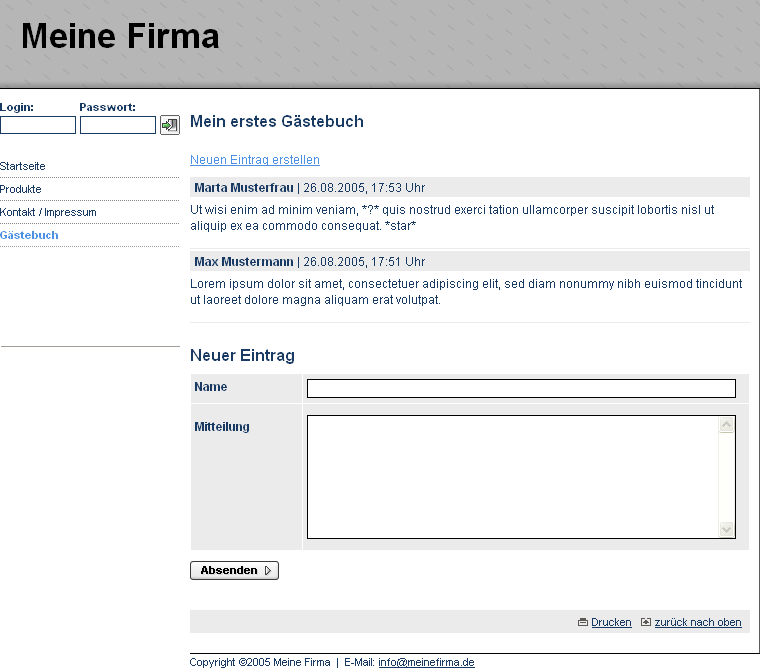
| ohne Smilies und Icons | mit Smilies und Icons |
|---|---|
 |  |
Adresse erstellen
Open2C verfügt über eine Adressverwaltung, mit der Sie Adressen effizienter darstellen und verwalten können, als über den „Umweg“ mit einem normalen Artikel.
Adressen können selbständig geteased werden oder anderen Objekten als Zusatz zugeordnet werden. Die Adressen lassen sich dabei verschachteln und (Adress-)Typen zuordnen.
Open2C verfügt über eine Menge vordefinierte Adresskategorien. Gehen Sie die Liste vor dem Erfassen von Adressen vorab einmal durch und prüfen Sie, welche zu Ihren Projekt passen!
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art Adresse.
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie nun den Navigationspunkt, dem die Adresse zugewiesen werden soll.
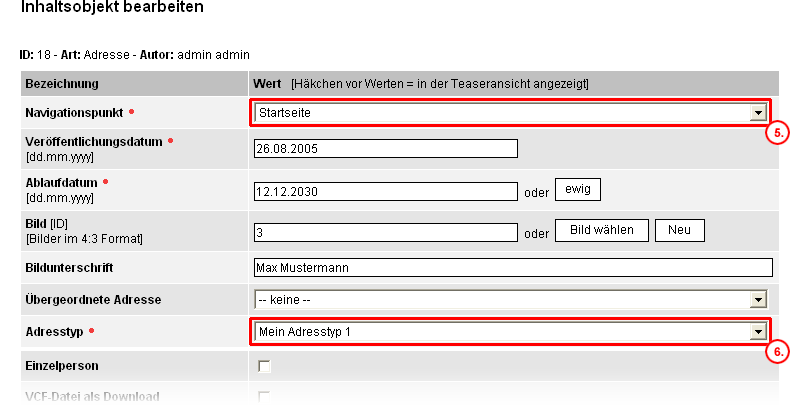
Geben Sie eine Adresskategorie an.

Sie können nun einige grundlegende Einstellungen für diese Adresse treffen:
Einzelperson: Dies hat lediglich eine Auswirkung auf die Benennung verschiedener Felder. So wird statt Gründungsjahr Geburtstag angezeigt.
VCF-Download als Datei: Hier können Sie angeben, ob die Adresse als VCF-Datei heruntergeladen werden darf.
Übergeordnete Adressen darstellen: Bei Aktivierung wird in der Detailansicht der Adresse die übergeordnete Adresse als Teaser dargestellt.
Nebengeordnete Adressen darstellen: Bei Aktivierung werden in der Detailansicht der Adresse nebengeordnete Adressen als Teaser dargestellt.
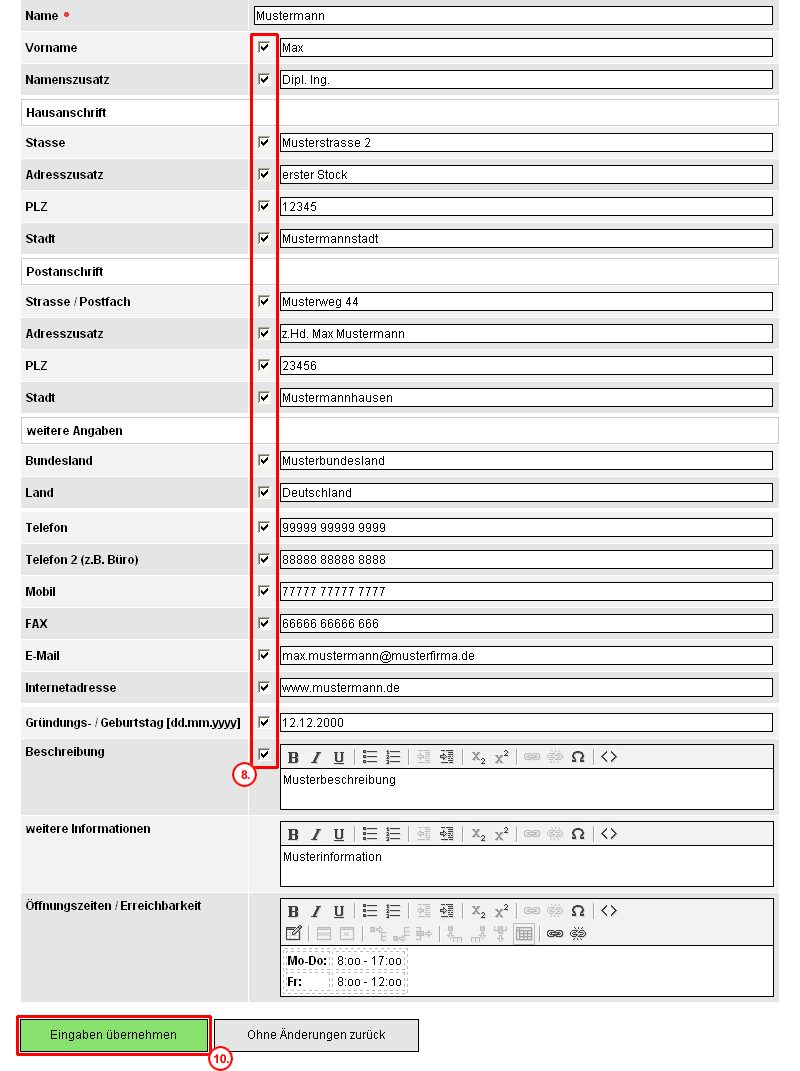
Füllen Sie alle weiteren Felder aus, für die Informationen vorliegen bzw. die benötigt werden. Vor den meisten Eingabefeldern können Sie angeben, ob diese Information auch in der Teaserdarstellung der Adresse erscheinen soll.
Für die Beschreibung, weiteren Informationen und die Öffnungszeiten steht Ihnen (falls installiert) ein Editor für eine bessere Formatierung zur Verfügung.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.

Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster. Das blaue Status-Symbol für neu wird zum grünen Symbol für veröffentlicht. Die Adresse ist nun verwendbar.
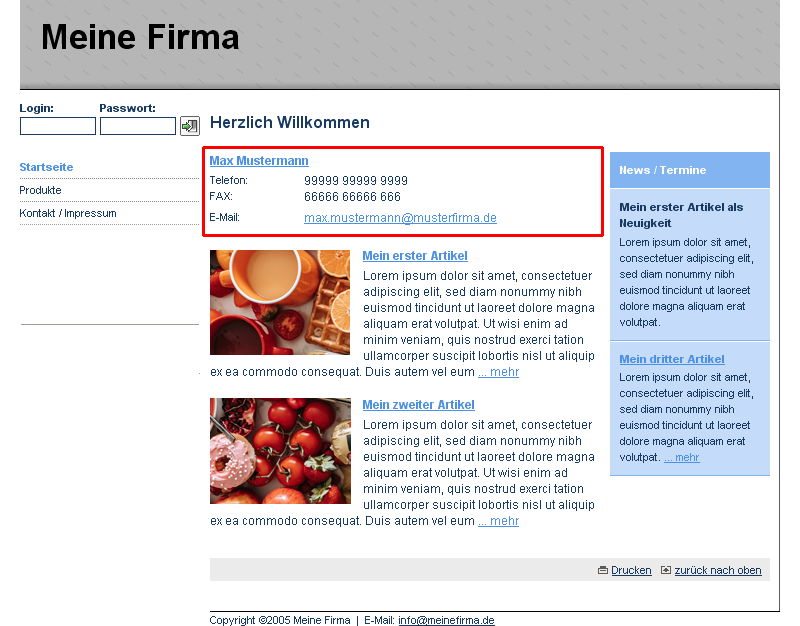
Adressen in der Teaserdarstellung
Welche Elemente in der Teaseransicht gezeigt werden, kann bei jeder Adresse individuell angegeben werden.
Bei Adressen, die auf einer Indexseite in der Teaseransicht präsentiert werden oder als Artikelzusatz unter einem Artikel stehen, werden die Teasereinstellungen der jeweiligen Adresse verwendet.
Bei über-, neben- und untergeordneten Adressen werden die Teasereinstellungen der Hauptadresse (die in der Detailansicht gezeigt wird) verwendet.
Beispiele im Frontend:
Teaseransicht:

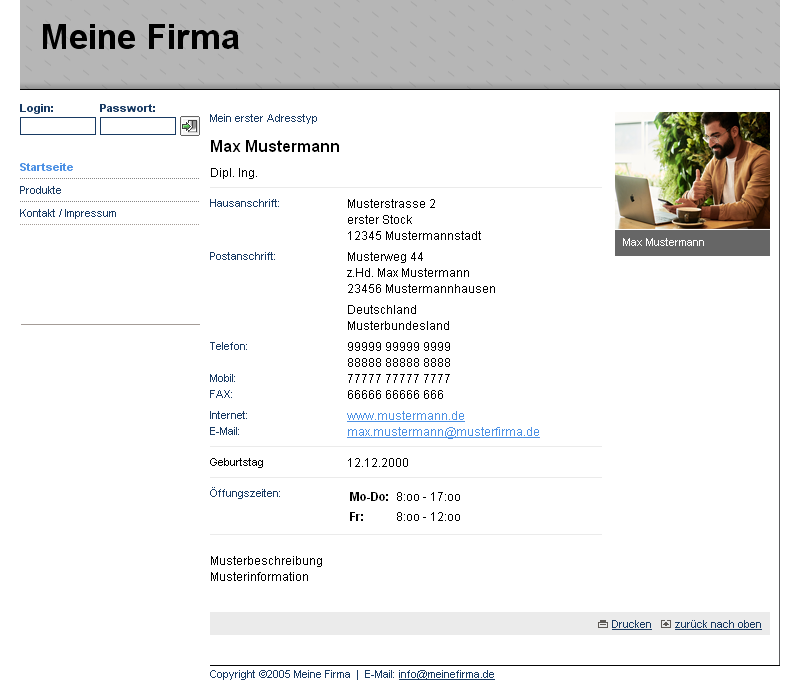
Detailansicht:

Adresskategorie erstellen
Adresskategorien dienen der Kategorisierung und Bündelung von Adressen. Jede Adresse muss mindestens einer Adresskategorie zugeordnet werden. Der Titel der Adresskategorie wird in der Detaildarstellung im Frontend oberhalb der Adresse angezeigt.
Untergeordnete Adressen werden in der Detaildarstellung der übergeordneten Adresse nach Adresskategorie sortiert dargestellt.
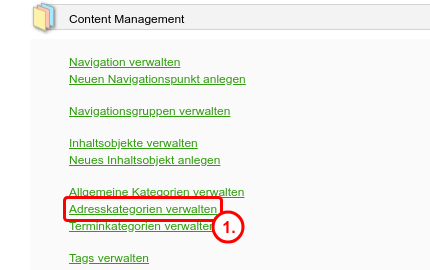
Wählen Sie im Backend den Menüpunkt Adresskategorien verwalten.

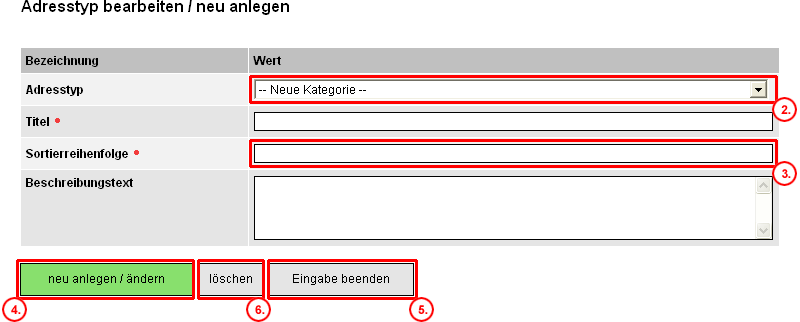
Eine neue Adresskategorie erzeugen Sie, indem Sie auf den Button Neue Kategorie anlegen klicken und anschließend einen Titel sowie eine optionale Beschreibung angeben.
Eine bereits angelegte Adresskategorie können Sie ändern, indem Sie auf das entsprechende Bearbeiten-Icon klicken.
Eine Adresskategorie können Sie löschen, indem Sie auf das entsprechende Löschen-Icon klicken.
Eine Adresskategorie können Sie nur löschen, wenn ihr keine Adressen
zugeordnet sind, d.h. wenn kein * hinter dem Titel steht.

Termine (Veranstaltungen) erstellen
Im Folgenden werden die Begriffe „Termin“ und „Veranstaltung“ synonym benutzt.
Termine werden im System nicht wie z.B. Artikel behandelt, sie können weder als einzelnes Objekt im Feld Content ID(s) bei Navigationspunkten stehen noch werden sie dynamisch geteased. Sie können allerdings Termine auf einer frei bestückbaren, manuellen Indexseite anzeigen lassen.
Termine müssen einem Navigationspunkt zugewiesen werden, der den Terminkalender enthält. Die Termine werden von diesem Plugin erkannt und (nur) im entsprechenden Veranstaltungskalender angezeigt. Erst über dieses Modul ist auch eine Detailansicht des Termins und eine Anmeldung (siehe Punkt 9) möglich.
Wählen Sie im Backend den Menüpunkt Neues Inhaltsobjekt anlegen.

Wählen Sie als Art den Typ Termin.
Geben Sie einen Titel / Bezeichnung / Name ein.
Wählen Sie einen Navigationspunkt mit zugeordnetem eventcalender Plugin-Objekt, für den der Termin relevant ist, z.B. „Veranstaltung“, falls Sie diesen Navigationspunkt angelegt haben.
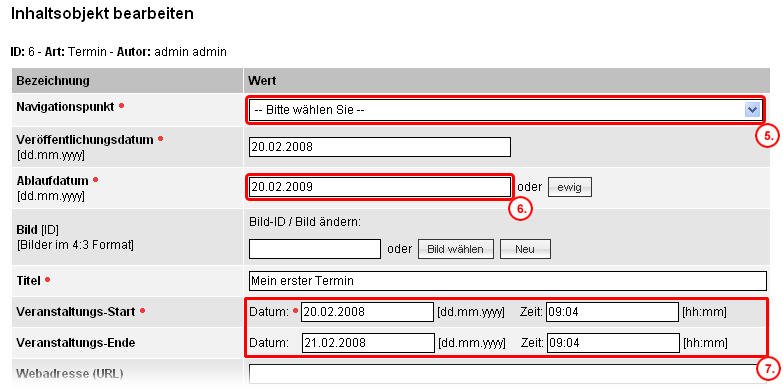
Geben Sie, falls der Termin nicht in einem vorhanden Archiv auftauchen soll, bei Ablaufdatum das Veranstaltungs-Ende plus einem Tag an.
Geben Sie Startdatum, Startzeit, Enddatum und Endzeit an. Dabei muss das Startdatum immer angegeben werden, während die anderen Angaben optional sind.
So können Sie z.B. das Enddatum weglassen, falls der Termin nur an einem Tag innerhalb eines bestimmten Zeitraums stattfindet.

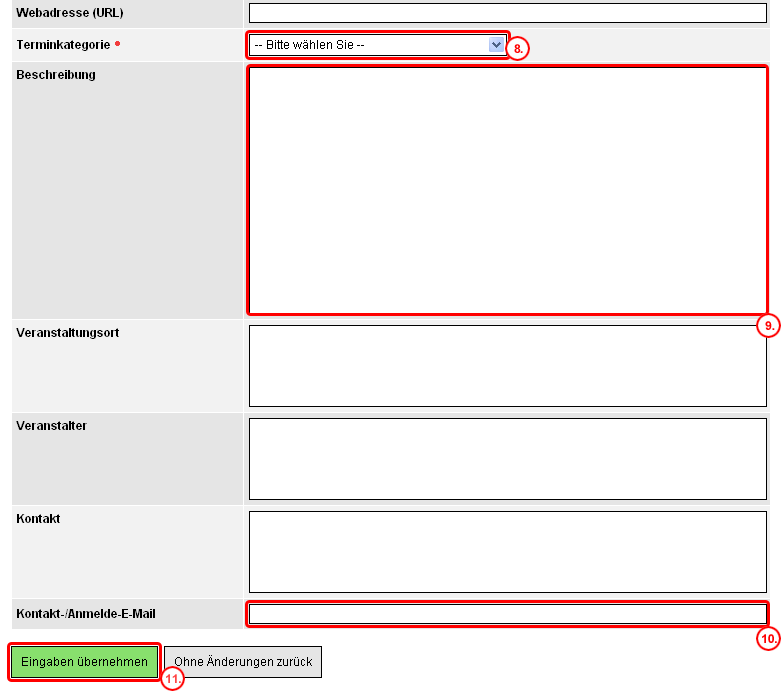
Wählen Sie die Kategorie aus, zu der der Termin bzw. die Veranstaltung gehört.
Geben Sie eine Beschreibung des Termins ein. Zeilenumbrüche werden erkannt, gespeichert und ausgegeben. Die weiteren Angaben sind optional und erlauben die Angabe weiterer benutzerfreundlicher Detailinformationen.
Falls Sie unter Kontakt-/Anmelde-E-Mail eine E-Mail-Adresse angeben, wird dem Besucher Ihrer Internetseite eine Online-Anmeldung angeboten, bis der Termin begonnen hat. Die dort eingegebenen Daten werden an die angegebene E-Mail verschickt und zusätzlich in der Datenbank gespeichert.
Bestätigen Sie die Eingabe durch Klicken des grünen Buttons Eingaben übernehmen am Ende der Seite.

Klicken Sie auf der folgenden Seite den Button für Veröffentlichen und bestätigen Sie die Veröffentlichung im sich öffnenden Popup-Fenster.
In der Spalte Status wechselt das blaue Symbol für neu in das grüne Symbol für veröffentlicht .
Der Termin ist nun veröffentlicht und kann im System verwendet werden. Sie benötigen hierfür den Terminkalender, der als Plugin eventcalendar bei Open2C mitgeliefert wird, um eine entsprechende Modulseite zu erstellen.
Ebenso wie Artikeln können Sie auch Terminen Zusätze hinzufügen, wie z.B. eine Anfahrtsskizze im PDF-Format. Diese Zusätze werden in der Detailansicht des Termins angezeigt. Auch eine nachträgliche Bestückung mit Zusätzen z.B. einer Bildergalerie mit Fotos vom Termin ist möglich.
Termin- bzw. Veranstaltungskategorien erstellen
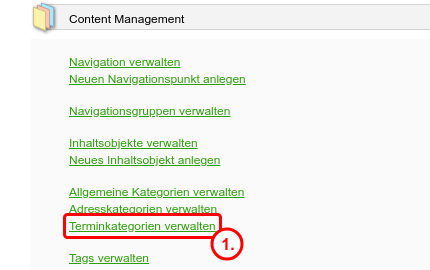
Es existieren bereits einige gebräuchliche Kategorien, die sofort verwendet werden können. Sie können die vorhandenen Kategorien über den Verwaltungspunkt Terminkategorien verwalten bearbeiten.
Wählen Sie im Backend den Menüpunkt Terminkategorien verwalten.

Eine neue Kategorie erzeugen Sie, indem Sie auf den Button Neue Kategorie anlegen klicken und anschließend einen Titel sowie eine optionale Beschreibung angeben.
Eine bereits angelegten Terminkategorie können Sie ändern, indem Sie auf das entsprechende Bearbeiten-Icon klicken.
Eine Terminkategorie können Sie löschen, indem Sie auf das entsprechende Löschen-Icon klicken.
Eine Kategorie können Sie nur löschen, wenn ihr keine Termine zugeordnet
sind, d.h. wenn kein * hinter dem Titel steht.
Modulseite erstellen (Modul einbinden)
Veraltet. Modulseiten werden wie Inhalte Navigationspunkten zugeordnet. Modulseiten werden von Plugins bereitgestellt, welche aus Gründen der Rückwärtskompatibilität noch diese Technik einsetzen.
Bis Version 1.6 bot Kinetiqa verschiedene Module zur Erweiterung der Grundfunktionalität von Open2C an, z.B. den Veranstaltungskalender oder eine Sitemap.
Dieses Modul-Konzept wird beginnend mit Version 2 von Open2C durch ein leistungsfähigeres Plugin-Konzept ersetzt (Stichwort Schlaglichter), das die Bereitstellung wesentlich umfangreicherer Anwendungen und Schnittstellen erlaubt.
Die Steuerung der Modulfunktionen kann nun ebenfalls wesentlich komfortabler als bisher in eigenen Verwaltungsbereichen erfolgen, anstatt über die Angabe von Parametern, für die ein gewisses technisches Verständnis erforderlich war.
Wenn Sie bisher Module benutzt haben, dann wird es Ihnen leichtfallen, das Konzept und die Verwaltung von Plugins zu verstehen.